Statistics
A Statistics widget displays brief statistics for selected layers and data attributes (e.g., average rating or the number of constructed buildings).
Use a widget to view important aggregated values within a single widget.
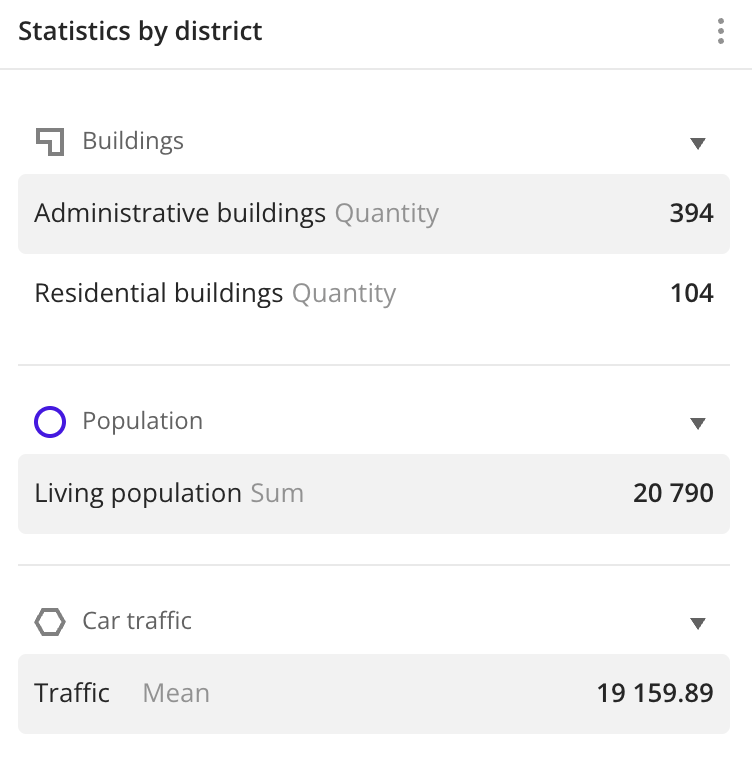
Case example: view statistics on buildings, population, and car traffic in a certain area:

Main features
-
Each selected layer is displayed in the widget as a separate block with the values of the selected attributes. As attributes, you can use:
- Numeric attributes: to count the number of values in the sample or to count values of the attributes using aggregation functions: total, mean, minimum, maximum value, median, and percentile.
- Text attributes, logical attributes, or number of objects: to count the number of values in the sample.
-
The maximum number of layers (blocks in the widget) is 20. The maximum number of attributes for each layer is 20.
-
If necessary, you can edit the names of the attributes displayed in the widget. The attribute names in the dataset will not change.
-
Changes in layer data are automatically reflected in the widget.
-
If the filtering by territories or data attributes is applied on a dashboard scene, only the values that match the filters are displayed in the widget. For more information, see the Filtering data on a dashboard instruction.
Creating a widget

-
Go to the Dashboards tab.
-
Open the required dashboard.
-
Open the scene using the arrows
and
. If the dashboard has only one scene, it will open automatically.
-
In the top menu of the dashboard, click the
icon.
-
Select the Statistics widget type.
-
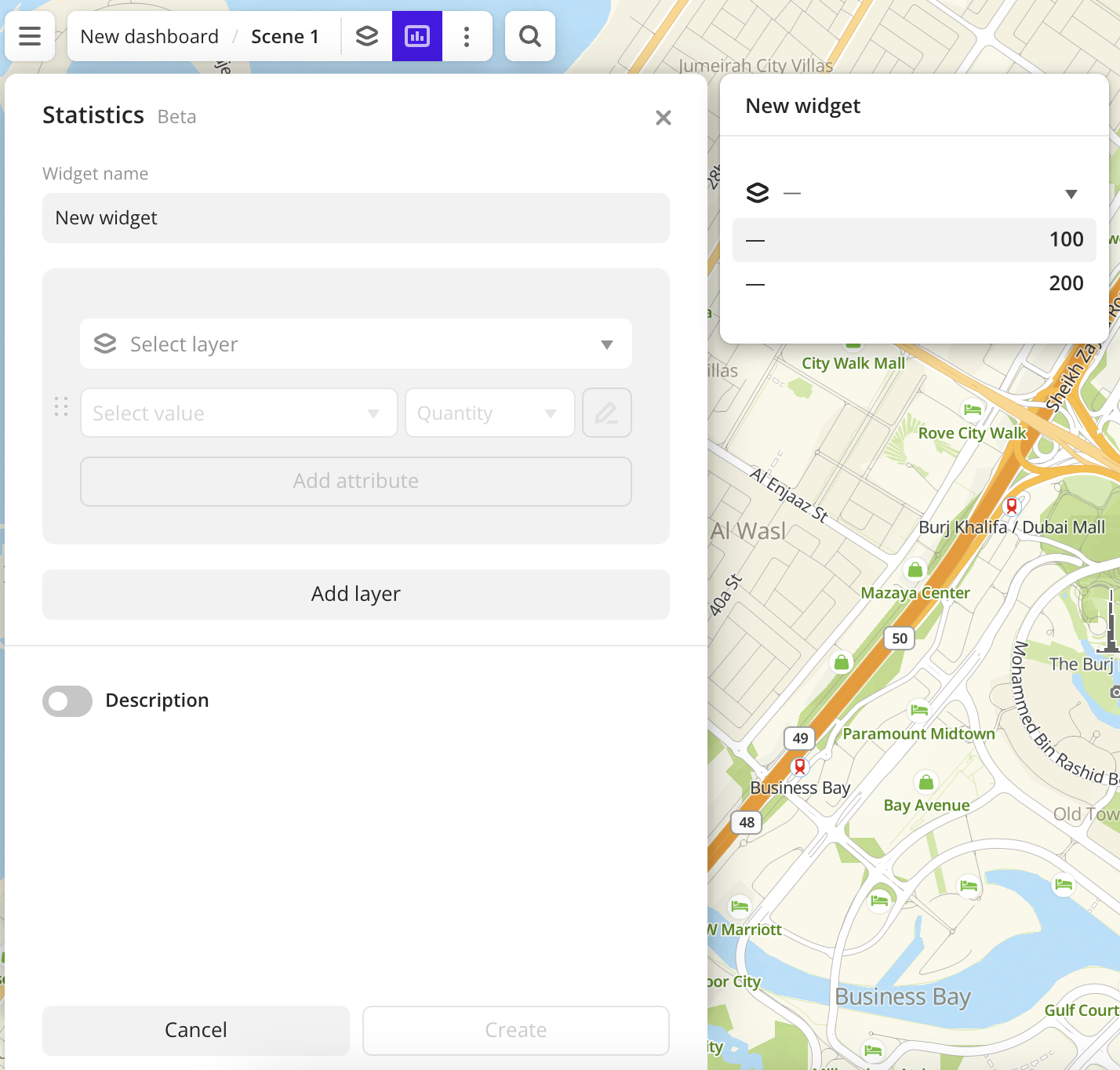
Specify the required parameters:
- Layer: data layer containing the required attribute.
- Aggregation attribute: attribute used to aggregate data and calculate the value.
- Aggregation type: function used to calculate the attribute value.
-
Set the remaining widget parameters if necessary.
-
Click Create.
The new widget is automatically added to the selected dashboard scene.
Note
When working with the uploaded data, make sure it contains at least one attribute to display a value in the widget.
Parameters
General widget settings
Parameter |
Description |
|---|---|
| Widget name | Widget name. |
Selecting attributes
Parameter |
Description |
|---|---|
| Layer | Data layer containing the required attributes. Attributes of each layer are displayed within separate blocks on the widget. To add another data layer, click Add layer. To change the order of layers (blocks) on the widget, hold The maximum number of layers (blocks on the widget) is 20. |
| Aggregation attribute | Attribute, which value is aggregated and displayed on the widget:
When the data value changes, the value on the widget is also updated automatically. To add another data attribute, click Add attribute. To change the order of attributes within a block on the widget, hold The maximum number of attributes in each block is 20. |
| Aggregation type | Function used to calculate attribute value. For numeric attributes:
For text attributes, logical attributes, and number of objects:
|
| To rename the attribute displayed on the widget, click |
Description
Parameter |
Description |
|---|---|
| Text | Text displayed in the widget above the statistics blocks. The maximum number of characters is 5000. |
| H1 | Title (heading 1). |
| H2 | Heading 2. |
| H3 | Heading 3. |
| B | Bold. |
| I | Italic. |
| U | Underline. |
| Inserting a link. | |
| Color | Text color. Select a color from the palette or specify it in the HEX format. |
Additional settings
Parameter |
Description |
|---|---|
| Show aggregation type | Shows the aggregation type in the widget next to the name of the aggregation attribute. |
What's next?
- Get to know more about other Widgets types.
- See available Operations with widgets.
- Quick start.
- Get to know how to work with Data and Data visualization.
- Get to know more about Layers, Dashboards, and Scenes.
- Get to know prepared Analytics presets.