Area chart
An area chart is an analog of a line graph with a filled area between the line and the axes.
Use an area chart to show in volume the dynamics of change in a data attribute value depending on a certain parameter.
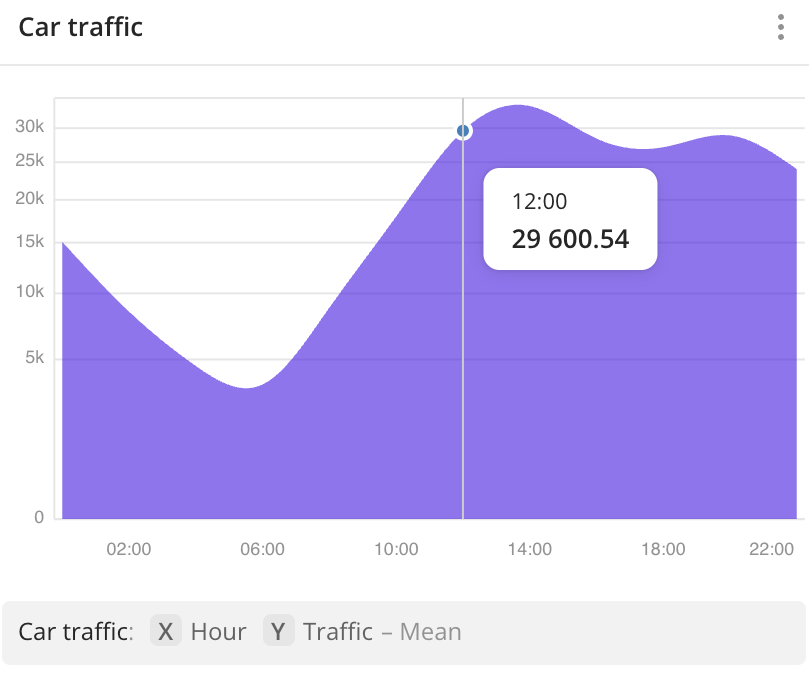
Case example: show the change in the volume of the car traffic per hour during the day:

Main features
-
The X-axis displays groups of data values. As a grouping attribute, you can select:
- Text attributes: for example, firm category, building purpose, and others.
- Numeric attributes: for example, number of reviews, building area, and others. To display data as an area, specify the number of ranges and their limits in the Number of ranges field when creating a widget or editing it. You can set up ranges of different sizes. The specified upper (right) limit is not included in the range.
-
The Y-axis displays aggregated values for each group. Aggregation is performed within one group or range. As an aggregation attribute, you can select:
- Number of objects: to count the number of values in a group or range.
- Numeric attributes: to count the value of this attribute within each group using aggregation functions: total, mean, minimum, maximum value, median, and percentile.
-
Instead of an area chart, you can use a line graph that does not contain a filled area below the graph.
-
If the filtering by territories or data attributes is applied on a dashboard scene, only the values that match the filters are displayed in the widget. For more information, see the Filtering data on a dashboard instruction.
Creating a widget

-
Go to the Dashboards tab.
-
Open the required dashboard.
-
Open a scene using the arrows
and
. If there is only one scene in the dashboard, it opens automatically when you open the dashboard.
-
In the top menu of the dashboard, click
icon.
-
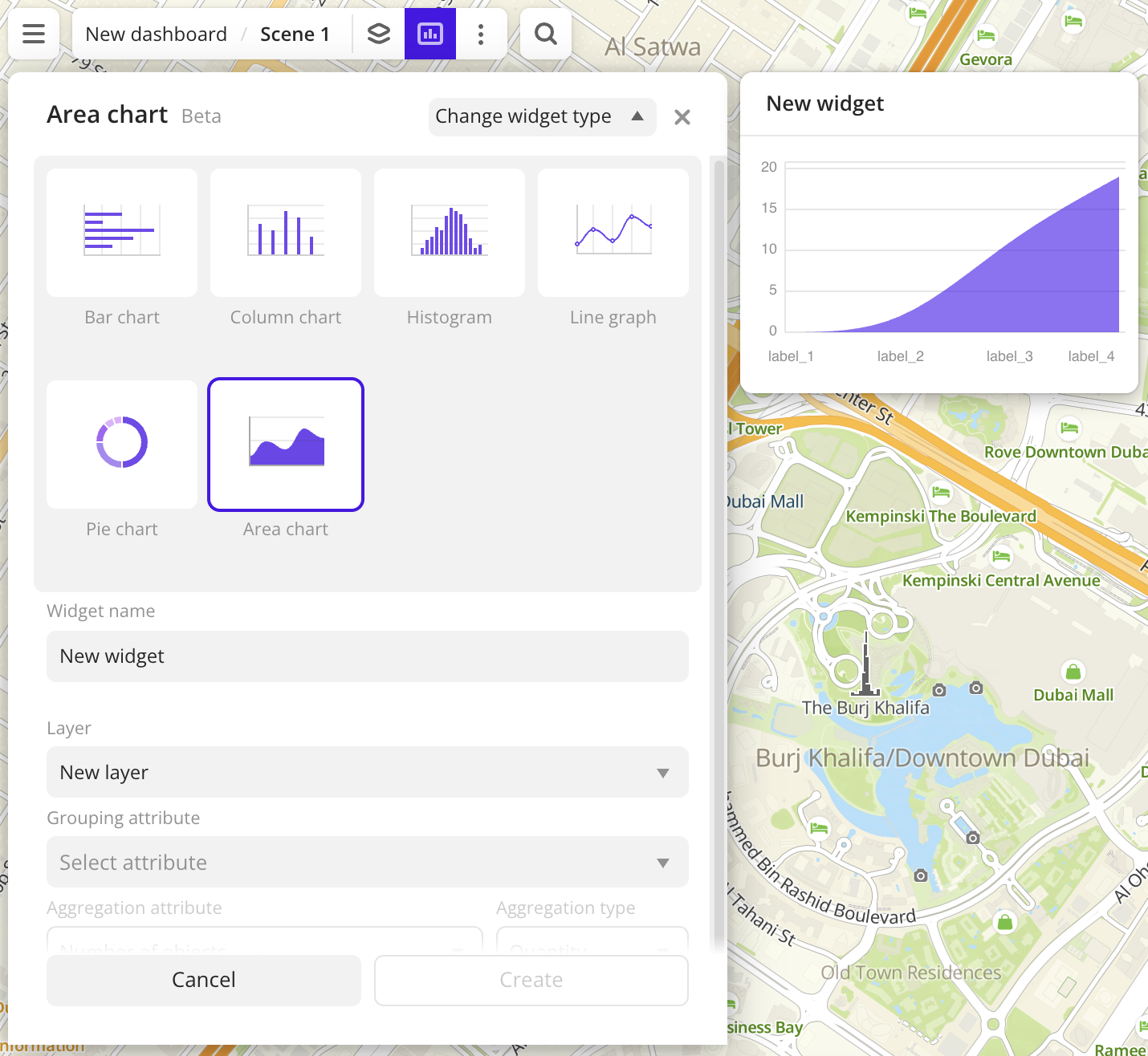
Select the Area chart widget type.
-
Specify the required parameters:
- Layer: data layer used to build a chart in the widget.
- Grouping attribute: attribute used to group data.
- Grouping attribute value: if you select a text grouping attribute, specify its values. You can select particular values from the data sample in the drop-down list or generate the top 5 or top 10 values from the sample (the top values are automatically calculated based on the aggregation attribute).
- Aggregation attribute: attribute used to aggregate data and calculate the values. If you want to display only the number of values, select Number of objects.
- Aggregation type: function used to calculate aggregation attribute values. Aggregation is performed within each group or range of data.
-
Set the remaining widget parameters if necessary.
-
Click Create.
The new widget is automatically added to the selected dashboard scene.
Note
When working with the uploaded data, make sure it contains at least one attribute to build a chart.
Parameters
General widget settings
Parameter |
Description |
|---|---|
| Widget name | Widget name. |
| Layer | Data layer used to build a chart in the widget. |
| Change widget type | Click to select another widget type from the list. The configured widget parameters are saved. |
X-axis
Parameter |
Description |
|---|---|
| Grouping attribute | Attribute used to group data on the chart. Displayed on the X-axis. |
| Grouping attribute value | The number of dots on the chart. As values, you can select the following:
For text grouping attributes only. |
| Number of ranges | The number of ranges (dots) on the chart. The available number of ranges depends on the data, the maximum number is 10. Ranges are calculated automatically, but you can set them manually by entering the required range limits. The specified upper (right) limit is not included in the range. To add a range, click  . .For numeric grouping attributes only. |
Y-Axis
Parameter |
Description |
|---|---|
| Aggregation attribute | Number of objects or a numeric attribute used to aggregate data on the chart. Aggregation is performed within each group or range of data. Displayed on the Y-axis. |
| Aggregation type | Function used to calculate aggregation attribute values in each group or range of data:
|
Description
Parameter |
Description |
|---|---|
| Text | Text displayed in the widget above the chart. The maximum number of characters is 5000. |
| H1 | Title (heading 1). |
| H2 | Heading 2. |
| H3 | Heading 3. |
| B | Bold. |
| I | Italic. |
| U | Underline. |
| Inserting a link. | |
| Color | Text color. Select a color from the palette or specify it in the HEX format. |
Appearance of the graph
Parameter |
Description |
|---|---|
| Color | Chart fill color. Select a color from the palette or specify it in the HEX format. |
| Show axis titles | Shows the labels of the X and the Y axes on the chart. By default, names of the selected attribute values are shown. To change the axes labels, enter new values in the X-axis and the Y-axis fields. The maximum number of characters is 50. |
| Labels | Shows the attribute values on the X and the Y axes. |
| Axes | Shows the axes on the chart. |
| Grid | Shows a grid on the chart. |
Additional settings
Parameter |
Description |
|---|---|
| Show source | Shows the name of the data layer, the grouping attribute and the aggregation attribute with the corresponding axes, and also the aggregation type. |
| Show empty ranges | Shows on the chart the ranges of values without data. For numeric grouping attributes only. |
| Total value | Shows the sum of the values of the aggregation attribute in the sample. |
| Mean value | Shows the mean value of the aggregation attribute in the sample. |
| Minimum value | Shows the minimum value of the aggregation attribute in the sample. |
| Maximum value | Shows the maximum value of the aggregation attribute in the sample. |
| Median value | Shows the median value of the aggregation attribute in the sample. |
| 80th percentile | Shows the 80th percentile value of the aggregation attribute in the sample. |
| 95th percentile | Shows the 95th percentile value of the aggregation attribute in the sample. |
| 99th percentile | Shows the 99th percentile value of the aggregation attribute in the sample. |
| Total objects in the asset | Shows the number of objects in the sample used to calculate the values. |
What's next?
- Get to know more about other Widgets types.
- See available Operations with widgets.
- Quick start.
- Get to know how to work with Data and Data visualization.
- Get to know more about Layers, Dashboards, and Scenes.
- Get to know prepared Analytics presets.