Connecting and publishing styles
You can connect a style that you configured in the Style editor to a map added to a web page or mobile application. If you change the style in the Style editor after connecting, publish style changes to apply them to maps.
You can also share a created style with other users of the Style editor.
Connecting a style
MapGL JS API
To connect a style to the MapGL JS API map:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
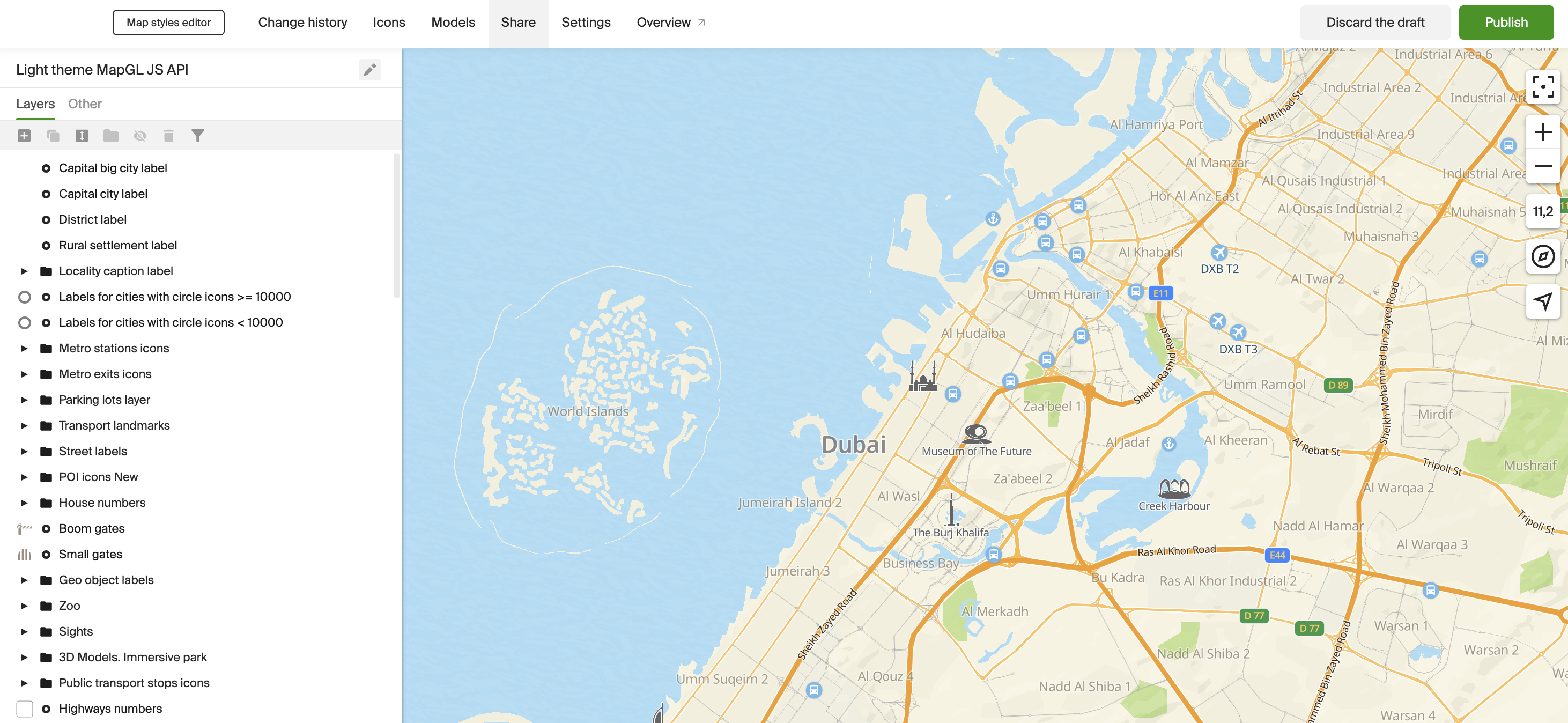
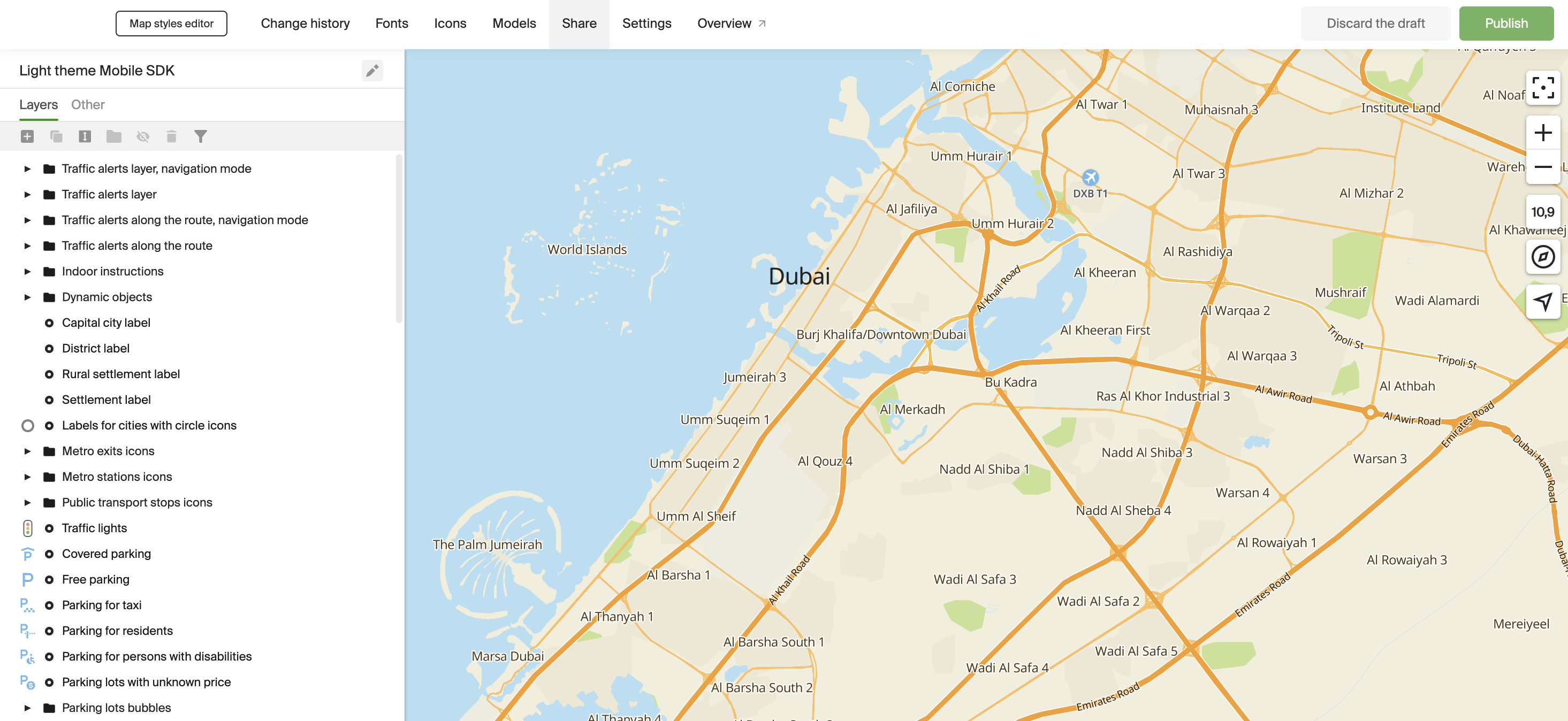
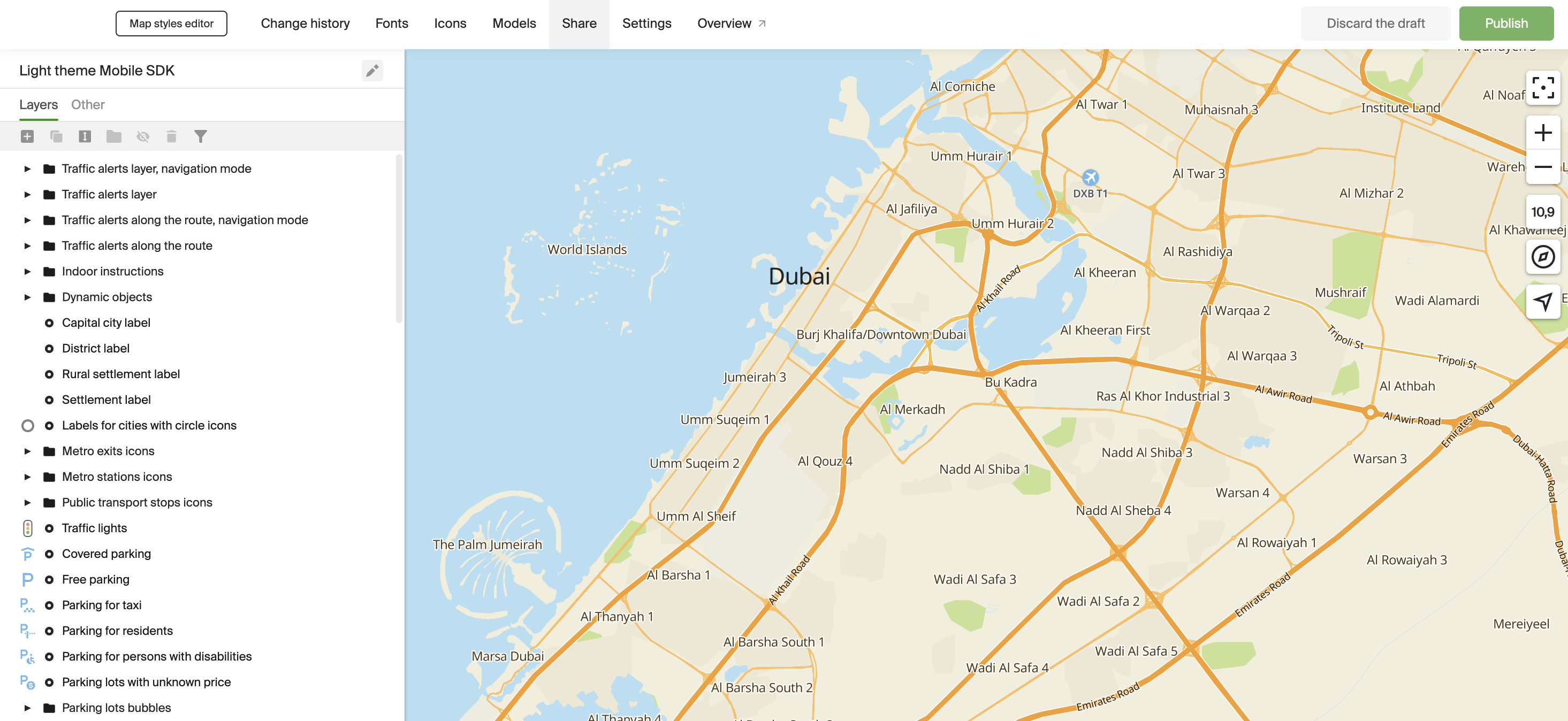
Click Share in the top menu.

-
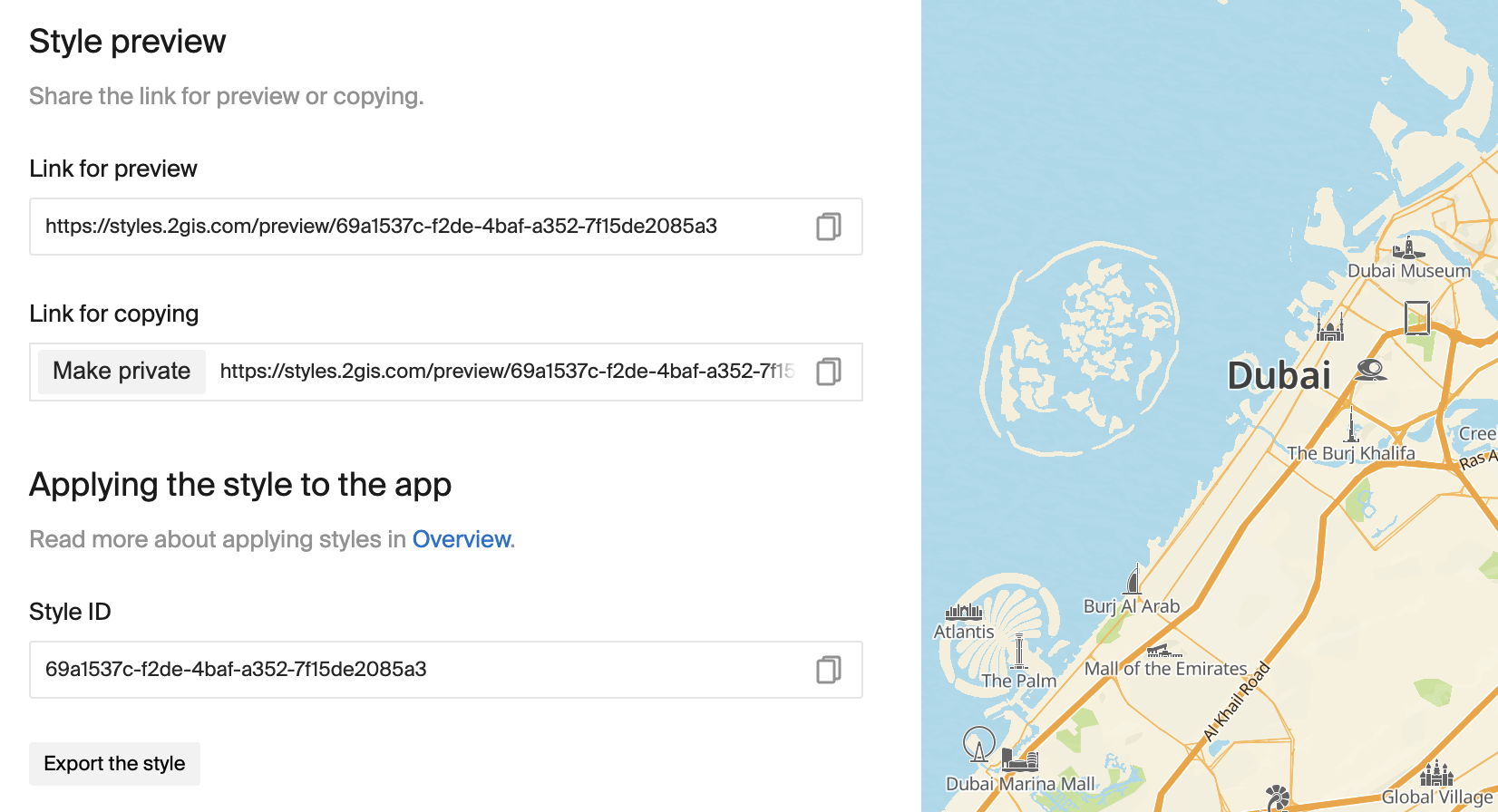
In the Style ID field, copy a style identifier.

-
Add the identifier to the map code using the
styleparameter of theMapclass and specify the starting scale of the map in thestyleZoomparameter:const map = new mapgl.Map('container', { center: [55.31878, 25.23584], key: 'Your API access key', style: 'Your Style ID', styleZoom: 13, });For detailed examples, see the Map styles instruction.
iOS SDK
To connect a style to a map in iOS SDK:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
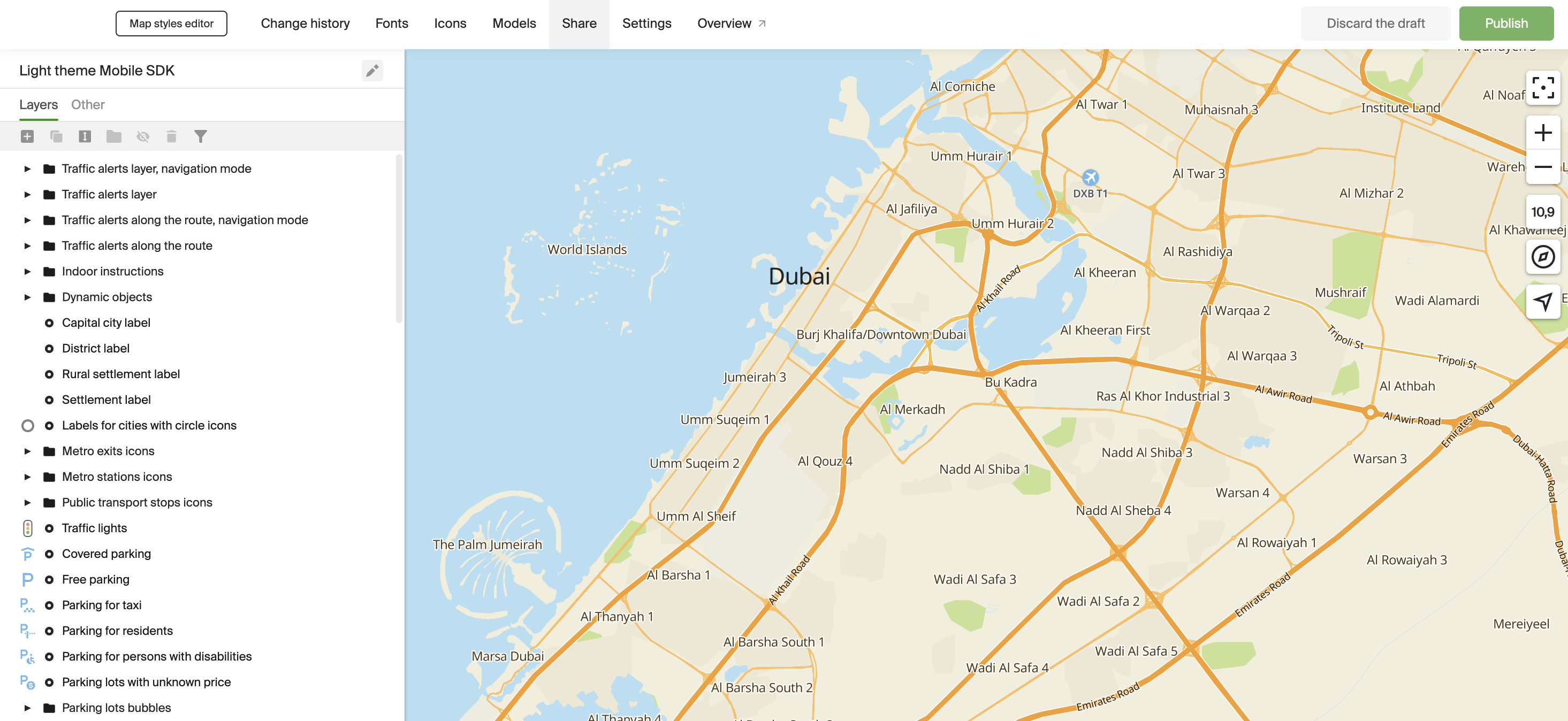
Click Share in the top menu.

-
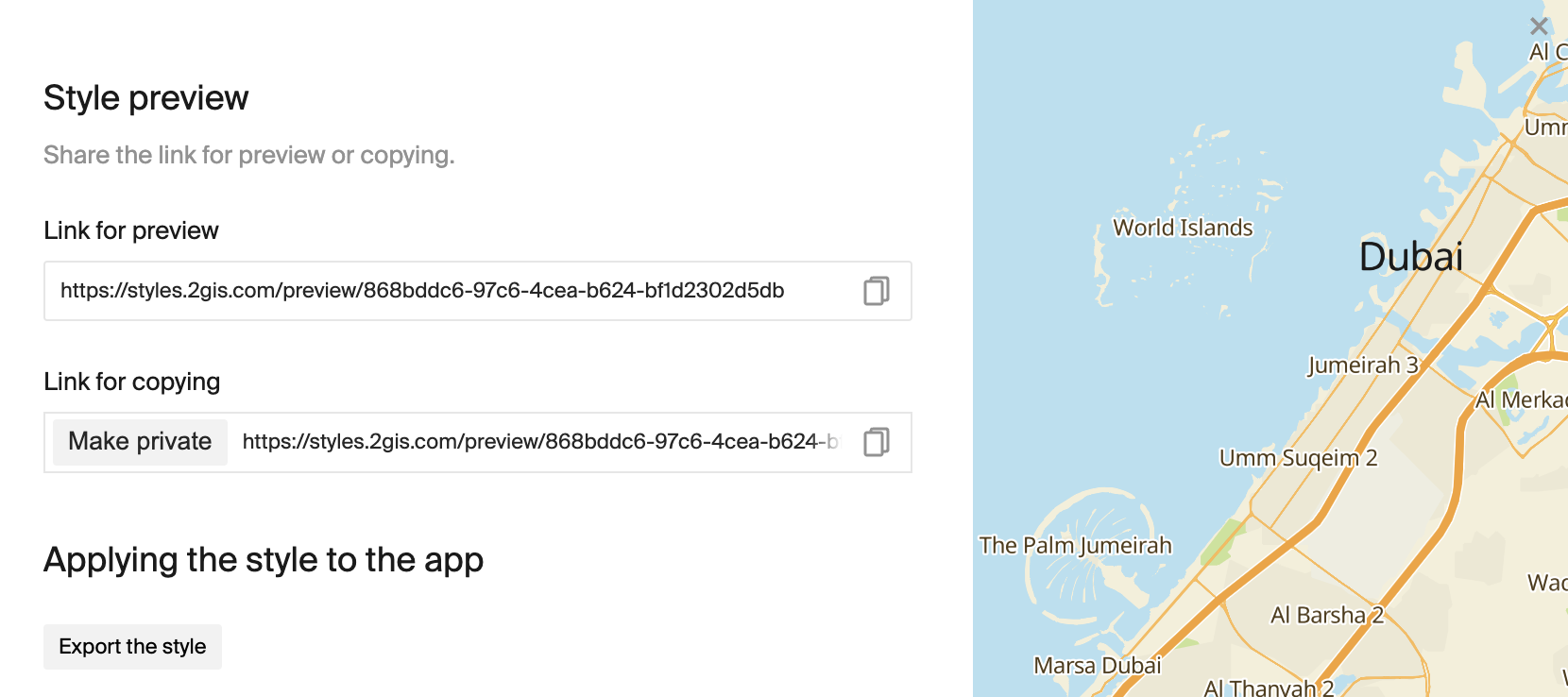
Click Export the style.

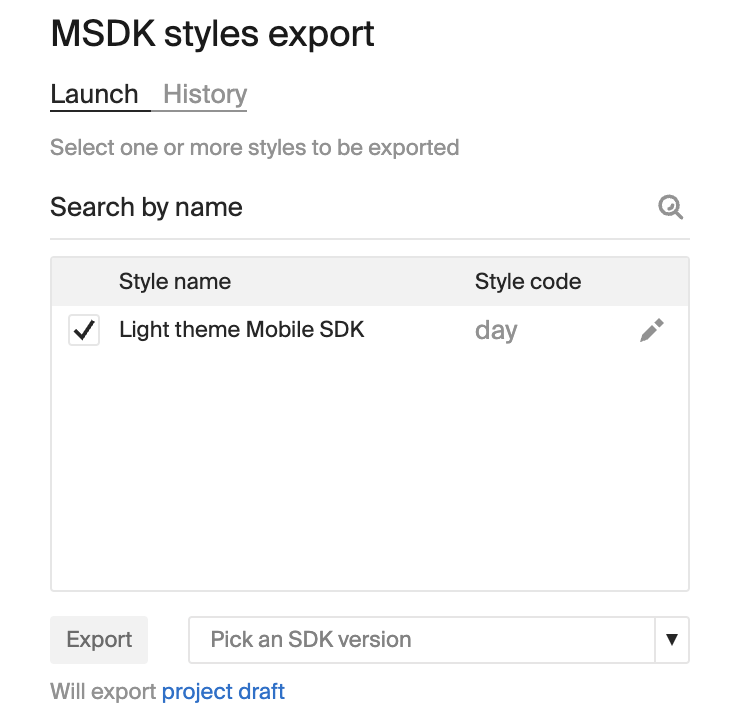
-
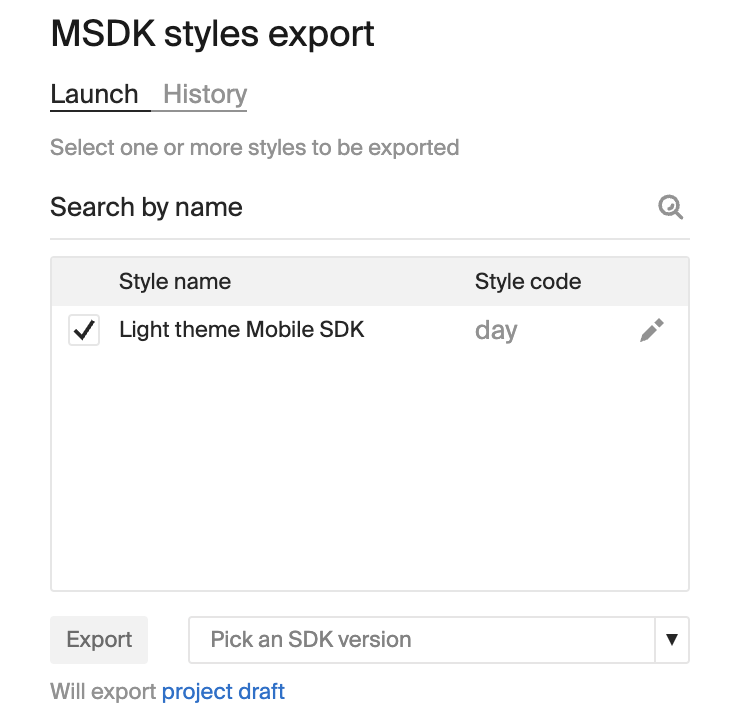
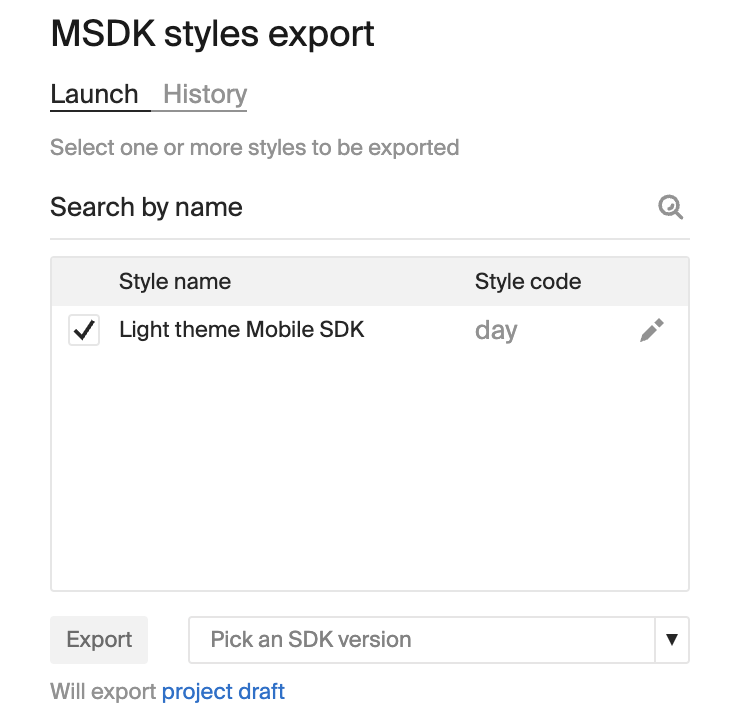
Select the required styles from the list, specify style themes to make it easier to switch them in the code of the mobile application (e.g.,
day- day theme,night- night theme, and others), and select an SDK version.
-
Click Export.
-
In the new History tab, select the generated archive and click Download the style.
-
Move the downloaded styles to the folder of the mobile application and link them:
// Getting a style factory let styleFactory = sdk.styleFactory // Setting a style in the map settings var mapOptions = MapOptions.default mapOptions.styleFuture = styleFactory.loadResource(name: "styles.2gis", bundle: .main) // Creating a map with the specified settings let mapFactory = sdk.makeMapFactory(options: mapOptions) let map = mapFactory.mapFor detailed examples, see the Map styles instruction.
Android SDK
To connect a style to a map in Android SDK:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
Click Share in the top menu.

-
Click Export the style.

-
Select the required styles from the list, specify style themes to make it easier to switch them in the code of the mobile application (e.g.,
day- day theme,night- night theme, and others), and select an SDK version.
-
Click Export.
-
In the new History tab, select the generated archive and click Download the style.
-
Move the downloaded styles to the folder of the mobile application and link them:
// Setting a style in the map settings val mapContainer = findViewById<LinearLayout>(R.id.map_container) val mapOptions = MapOptions().apply { styleFile = File.fromAsset(sdkContext, "custom-styles.2gis") } // Creating a map with the specified settings mapView = MapView(this, mapOptions) mapContainer.addView(mapView)For detailed examples, see the Map styles instruction.
Flutter SDK
To connect a style to a map in Flutter SDK:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
Click Share in the top menu.

-
Click Export the style.

-
Select the required styles from the list, specify style themes to make it easier to switch them in the code of the mobile application (e.g.,
day- day theme,night- night theme, and others), and select an SDK version.
-
Click Export.
-
In the new History tab, select the generated archive and click Download the style.
-
Move the downloaded styles to the folder of the mobile application and link them:
Future<void> _initializeMapOptions() async { // Asynchronous loading of the map style from file final style = await sdk.StyleBuilder(_sdkContext) .loadStyle(sdk.File('style.2gis')) .value; // Creating MapOptions with the loaded style final mapOptions = sdk.MapOptions(style: style); } // Now MapOptions can be passed to MapWidget sdk.MapWidget( sdkContext: sdkContext, mapOptions: mapOptions, controller: mapWidgetController, );For detailed examples, see the Map styles instruction.
Publishing style changes
In the Style editor, you work with a draft of the project. All changes are saved automatically, but are not published in services that use the style.
To update the style in all services to which the map is connected:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
Click Publish in the top menu.

Share a link to a style
To share a link to a project with a style with other users of the Style editor:
-
Open the Style editor.
-
In the My styles block, open a card of the required style.
-
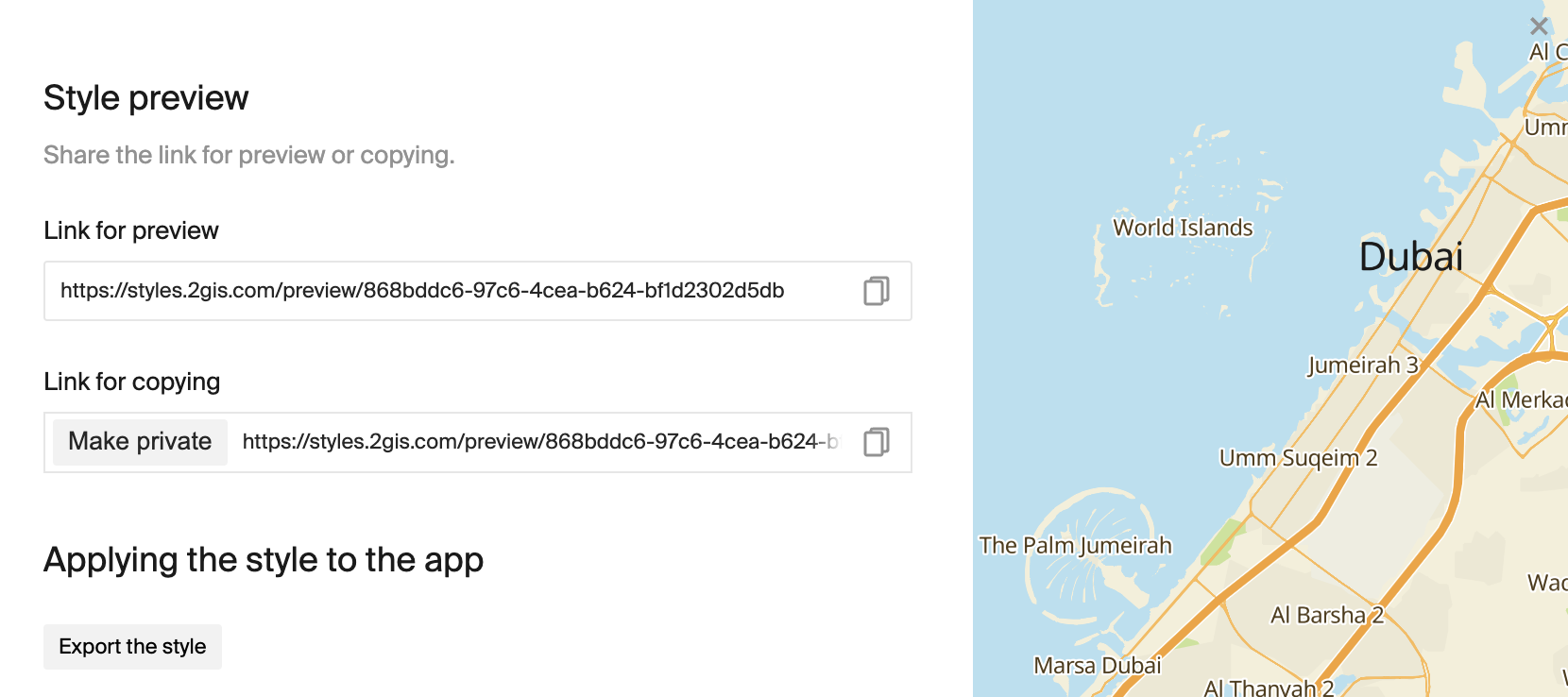
Click Share in the top menu.

-
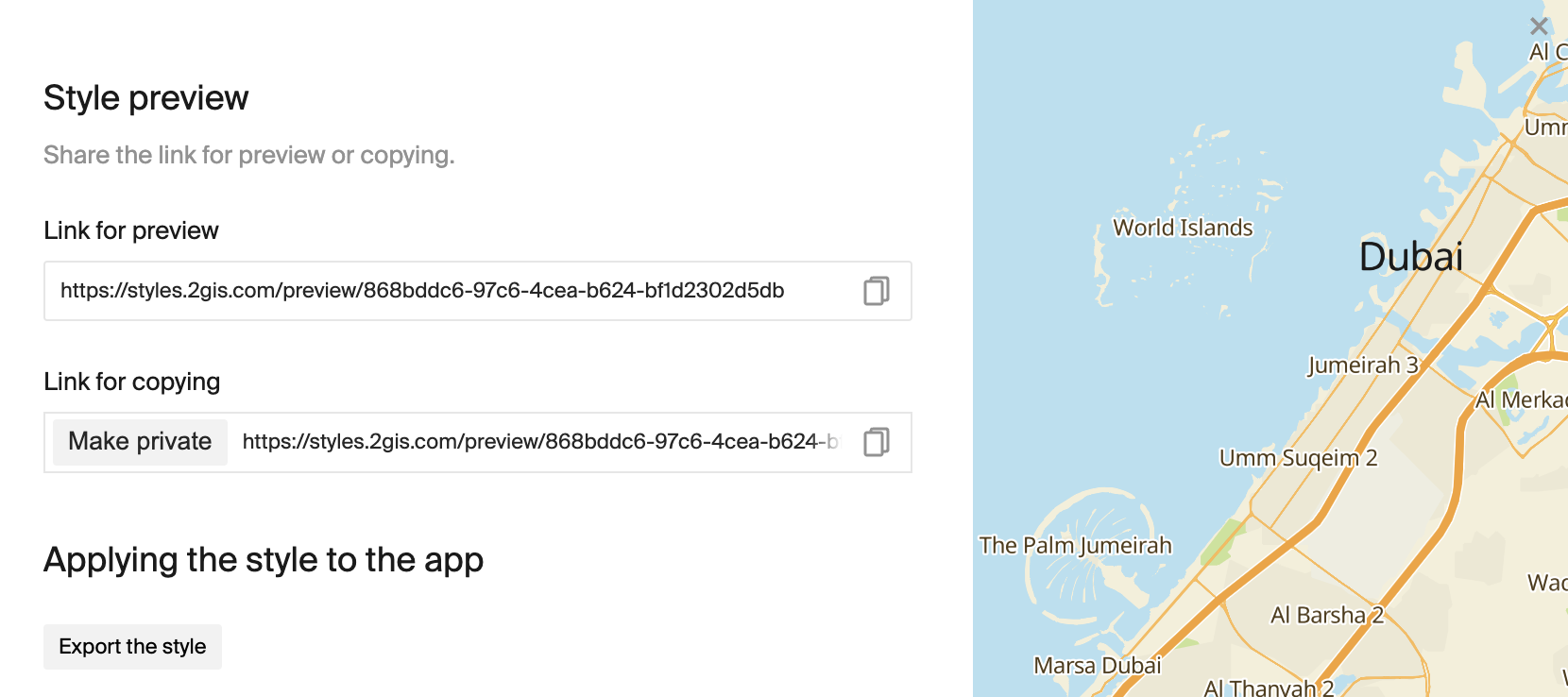
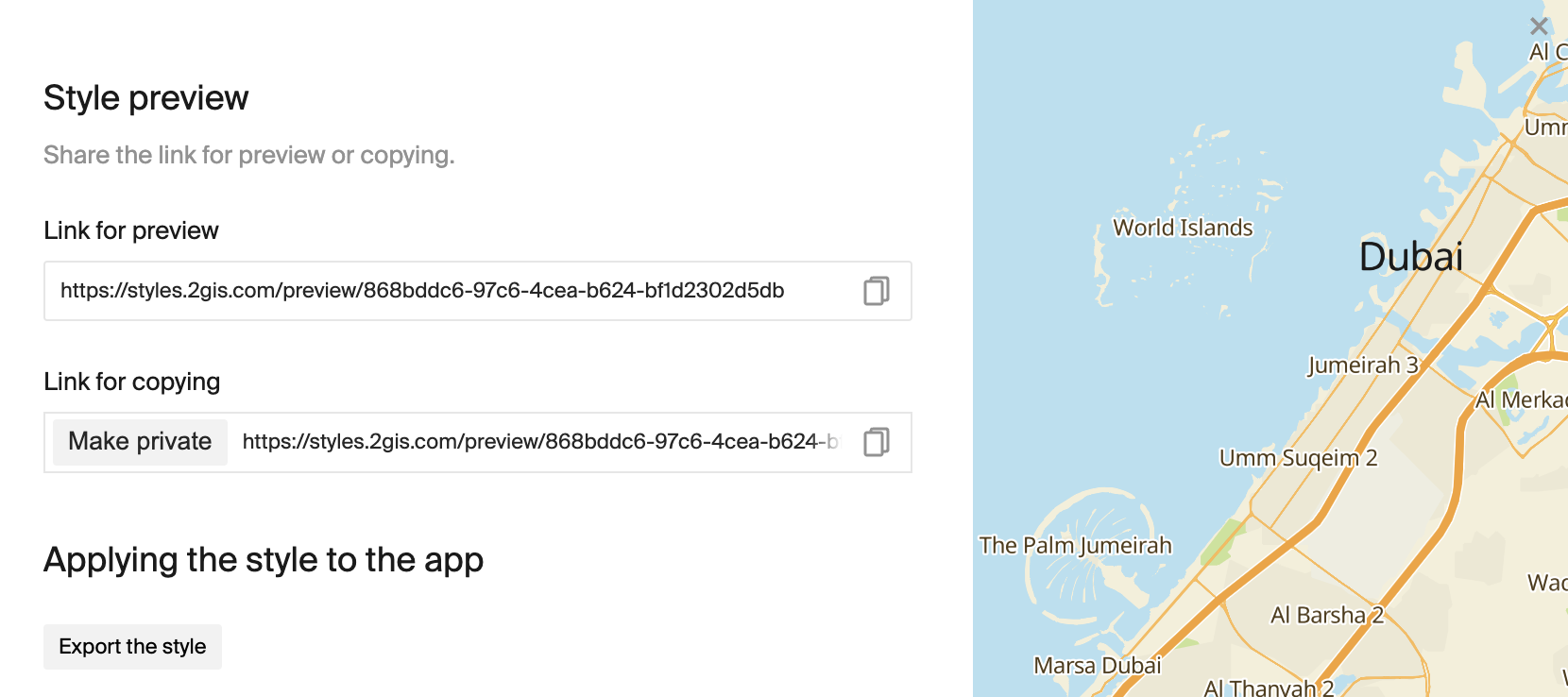
Copy a link to a style:
- Link for preview — another user can view the style, but cannot duplicate it.
- Link for copying — another user can both view the style and duplicate it for further work. Use this link if you want to allow users to create their own styles based on your copy: see the Creating a style from a copy of another user instruction.