Pie chart
A pie chart shows the ratio between the values as slices of a circle (donut). Each slice shows a value fraction of the whole (of 100%).
Use a pie chart to show the proportion of data attribute values.
Case examples:
-
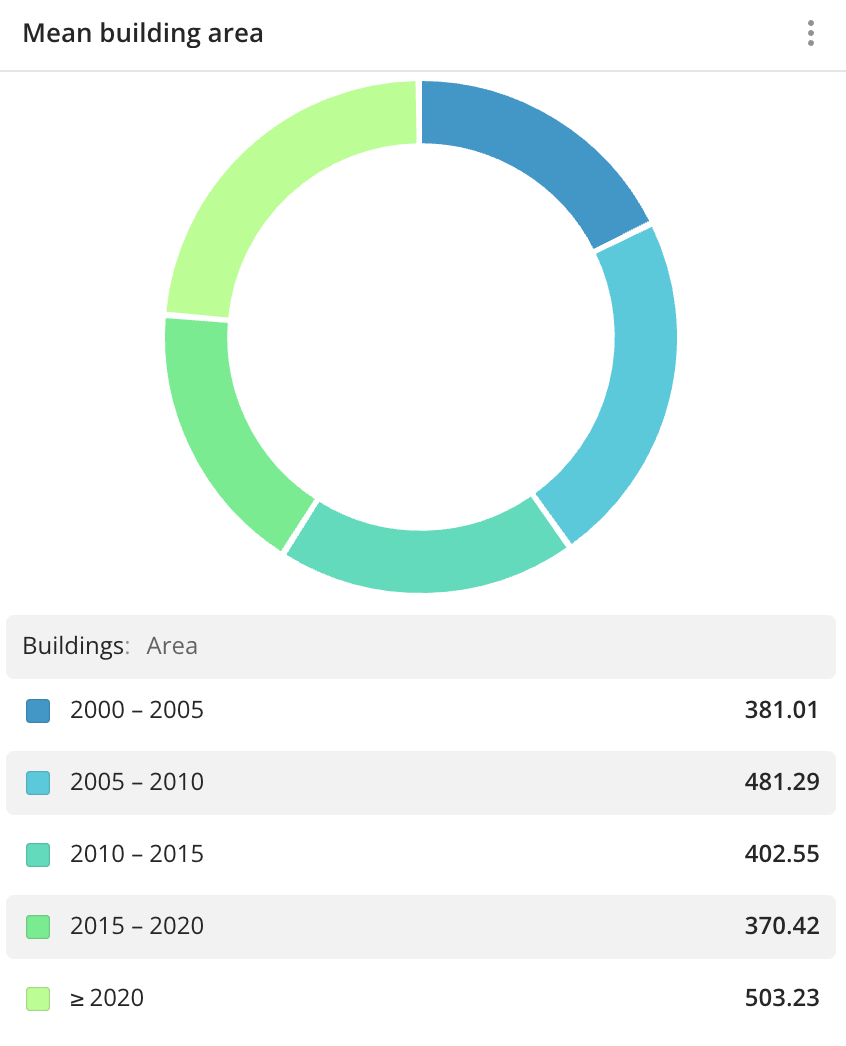
show the distribution of the mean area of buildings built in different periods of time:

-
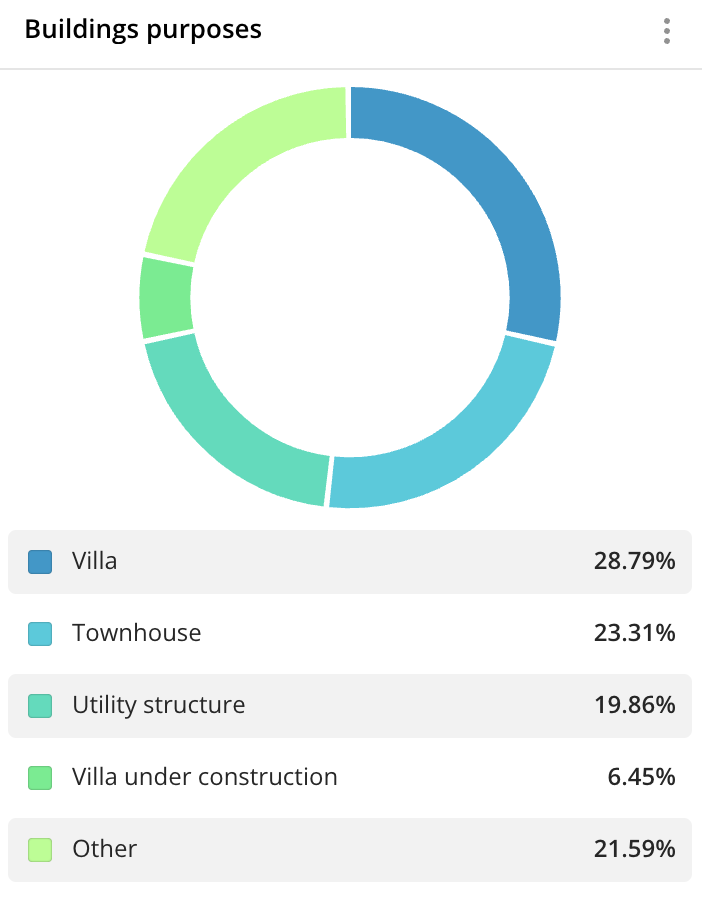
show percentage distribution of buildings with different purposes:

Main features
-
The grouping attribute defines what data slices are displayed. As a grouping attribute, you can select:
- Text attributes: for example, firm category, building purpose, and others.
- Numeric attributes: for example, number of reviews, building area, and others. To display data as multiple slices, specify the number of ranges and their limits in the Number of ranges field when creating a widget or editing it. You can set up ranges of different sizes. The specified upper (right) limit is not included in the range.
-
The aggregation attribute defines the size of slices. Aggregation is performed within one group or range. As an aggregation attribute, you can select:
- Number of objects: to count the number of values in a group or range.
- Numeric attributes: to count the value of this attribute within each group using aggregation functions: total, mean, minimum, maximum value, median, and percentile.
-
A pie chart is suitable for displaying a small number of aggregation attribute values, e.g. for the top 5 values. If there are more attributes and some of them take up a small part of the pie, they will be displayed on the chart as narrow slices that are difficult to see in the widget.
-
A pie chart should contain all grouping attribute values from the sample to display the correct percentages. If you selected the top 5 or top 10 values as the text grouping attribute when creating a widget or editing it, group the remaining values that are not in the top by selecting the Show other checkbox.
-
To see percentages, when creating a widget or editing it, select the Values in percentage checkbox.
-
You can click the chart slices to filter data by the selected attribute without editing the data sample. For more information, see the Filtering through widgets section.
-
If the filtering by territories or data attributes is applied on a dashboard scene, only the values that match the filters are displayed in the widget. For more information, see the Filtering data on a dashboard instruction.
Creating a widget

-
Go to the Dashboards tab.
-
Open the required dashboard.
-
Open a scene using the arrows
and
. If there is only one scene in the dashboard, it opens automatically when you open the dashboard.
-
In the top menu of the dashboard, click
icon.
-
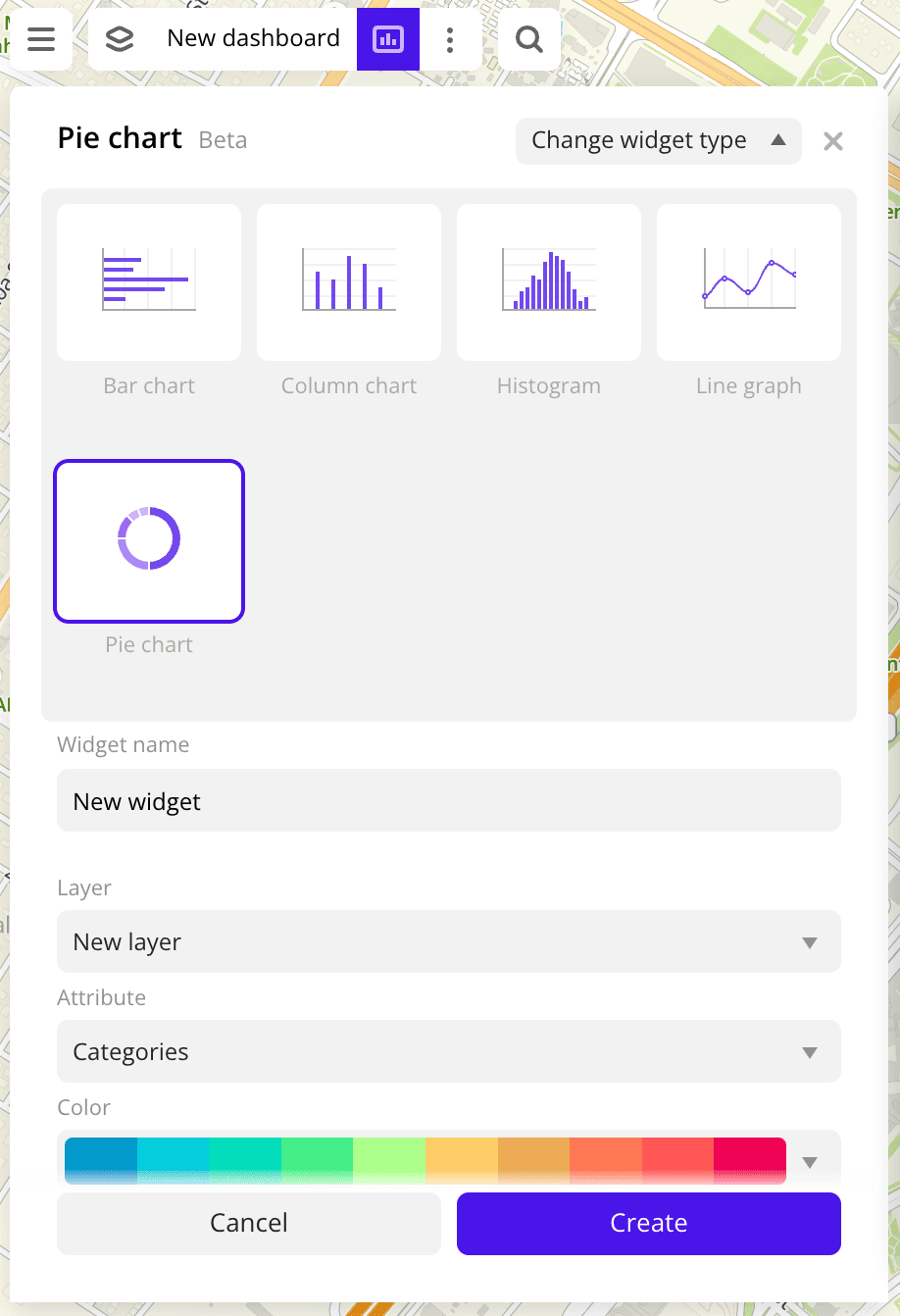
Select the Pie chart widget type.
-
Specify the required parameters:
- Layer: data layer used to build a chart in the widget.
- Grouping attribute: attribute used to group data.
- Grouping attribute value: if you select a text grouping attribute, specify its values. You can select particular values from the data sample in the drop-down list or generate the top 5 or top 10 values from the sample (the top values are automatically calculated based on the aggregation attribute).
- Aggregation attribute: attribute used to aggregate data and calculate the values. If you want to display only the number of values, select Number of objects.
- Aggregation type: function used to calculate aggregation attribute values. Aggregation is performed within each group or range of data.
-
Set the remaining widget parameters if necessary.
-
Click Create.
The new widget is automatically added to the selected dashboard scene.
Note
When working with the uploaded data, make sure it contains at least one attribute to build a chart.
Parameters
General widget settings
Parameter |
Description |
|---|---|
| Widget name | Widget name. |
| Layer | Data layer used to build a chart in the widget. |
| Change widget type | Click to select another widget type from the list. The configured widget parameters are saved. |
Circle slices
Parameter |
Description |
|---|---|
| Grouping attribute | Attribute used to group data on the chart. The grouping attribute defines what data slices of a circle are displayed. |
| Grouping attribute value | The number of slices on the chart. As value, you can select:
For text grouping attributes only. |
| Aggregation attribute | Number of objects or a numeric attribute used to aggregate data on the chart. Aggregation is performed within each group or range of data. The aggregation attribute defines the size of circle slices. |
| Aggregation type | Function used to calculate aggregation attribute values in each group or range of data:
|
| Number of ranges | The number of ranges (slices) on the chart. The available number of ranges depends on the data, the maximum number is 10. Ranges are calculated automatically, but you can set them manually by entering the required range limits. The specified upper (right) limit is not included in the range. To add a range, click  . .For numeric grouping attributes only. |
Description
Parameter |
Description |
|---|---|
| Text | Text displayed in the widget above the chart. The maximum number of characters is 5000. |
| H1 | Title (heading 1). |
| H2 | Heading 2. |
| H3 | Heading 3. |
| B | Bold. |
| I | Italic. |
| U | Underline. |
| Inserting a link. | |
| Color | Text color. Select a color from the palette or specify it in the HEX format. |
Appearance of the graph
Parameter |
Description |
|---|---|
| Color | Color settings of slices on the chart. Select a color scale (a set of prepared color samples). |
Additional settings
Parameter |
Description |
|---|---|
| Show legend | Shows the values of the grouping attribute and the corresponding values of the aggregation attribute. |
| Values in percentage | Shows the values of the aggregation attribute as a percentage. |
| Show source | Shows the name of the data layer, the grouping attribute and the aggregation attribute, and also the aggregation type. |
| Show empty ranges | Shows on the chart the ranges of values without data. For numeric grouping attributes only. |
| Split sectors | Shows gaps between slices of a circle. |
| Inner radius | The radius of an empty circle inside the chart as a percentage from its size. A value of 0% corresponds to a pie chart without the empty circle in the center, 100% corresponds to a donut chart with the maximum radius of the empty circle in the center and narrow sectors. |
| Total value | Shows the sum of the values of the aggregation attribute in the sample. |
| Mean value | Shows the mean value of the aggregation attribute in the sample. |
| Minimum value | Shows the minimum value of the aggregation attribute in the sample. |
| Maximum value | Shows the maximum value of the aggregation attribute in the sample. |
| Median value | Shows the median value of the aggregation attribute in the sample. |
| 80th percentile | Shows the 80th percentile value of the aggregation attribute in the sample. |
| 95th percentile | Shows the 95th percentile value of the aggregation attribute in the sample. |
| 99th percentile | Shows the 99th percentile value of the aggregation attribute in the sample. |
| Total objects in the asset | Shows the number of objects in the sample used to calculate the values. |
What's next?
- Get to know more about other Widgets types.
- See available Operations with widgets.
- Quick start.
- Get to know how to work with Data and Data visualization.
- Get to know more about Layers, Dashboards, and Scenes.
- Get to know prepared Analytics presets.