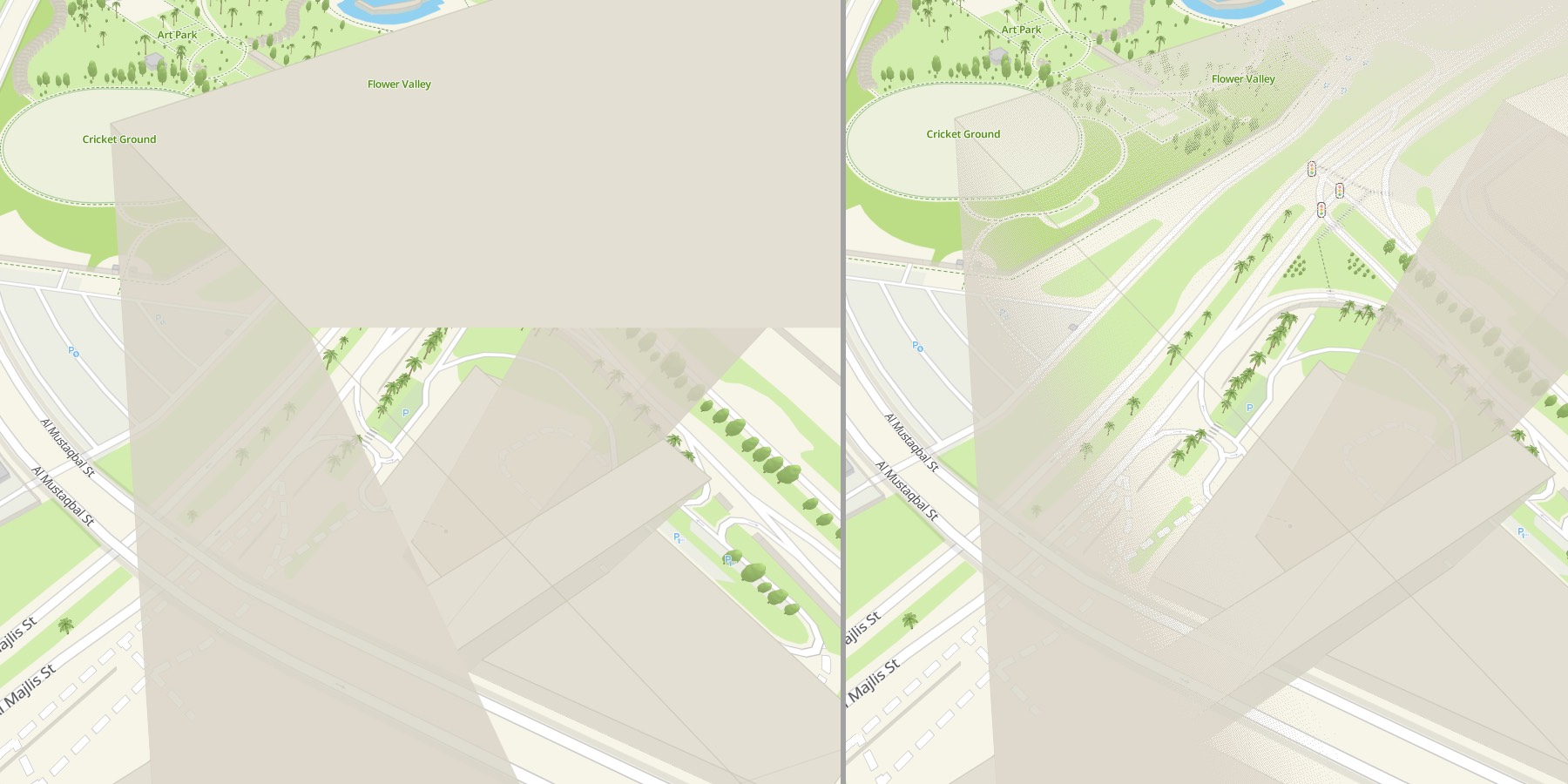
Intersecting with camera
Intersecting with the camera allows you to set a boundary, at the 3D object starts fading. Such a behavior allows users to better navigate at larger scales when map objects are in close proximity to the camera.

Settings in the style
-
Open the Style editor.
-
Add a new layer or select a layer of one of the following types:
- Raised polygon
- Raised line
- 3D model
- Building model
-
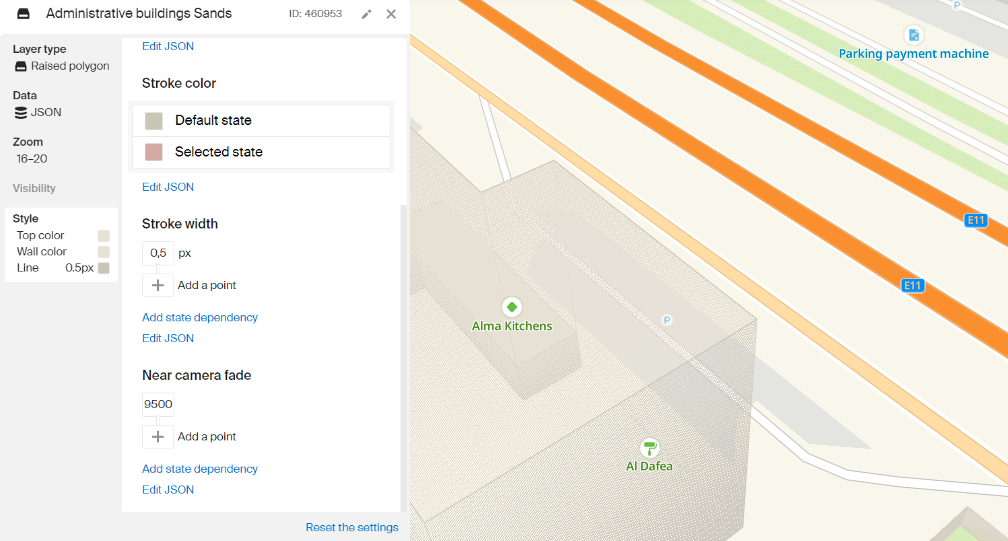
Go to the Style tab.
-
Enter the required value into the Near camera fade field. The value of this field is specified in conventional units and selected visually.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Quickstart with 2GIS Map API" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const map = new mapgl.Map('container', {
center:[55.277604, 25.195107],
zoom: 18.6752,
rotation: 45.52,
pitch:45,
key: 'Your API access key',
});
</script>
</body>
</html>
Dynamic control
Intersecting with the camera can be controlled dynamically via global style variable. This can be useful if you need to change the focus of the map, for example, highlight some objects and make others less noticeable.
To do this:
-
Open the Style editor.
-
Add a new layer or select a layer of one of the following types:
- Raised polygon
- Raised line
- 3D model
- Building model
-
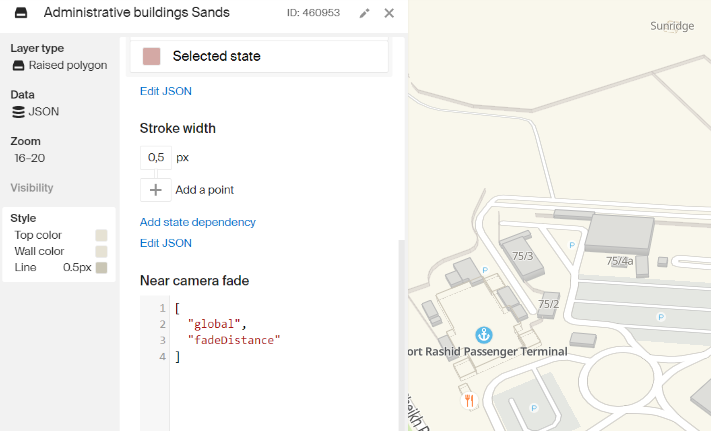
Go to the Style tab and find the Near camera fade setting.
-
Click the Edit JSON link.
-
Insert the code snippet, given below. As a result, the value of the intersection with the camera will be depending on the global variable (
fadeDistance).["global", "fadeDistance"]

After that, the border value can be controlled programmatically using the patchStyleState() method.
map.patchStyleState({
fadeDistance: 10000,
});
Example
You can view the settings of the style layer in a ready style. To access the settings, log in to the Style Editor and click Create a copy.
In this example, when showing a floor complex, the surrounding buildings are hidden so as not to interfere with the view. Just zoom a little towards the center.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>2GIS Map API</title>
<meta name="description" content="Quickstart with 2GIS Map API" />
<style>
html,
body,
#container {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://mapgl.2gis.com/api/js/v1"></script>
<script>
const triggerZoom = 18;
const defaultDistance = 2500;
const hiddenDistance = 50000;
const map = new mapgl.Map('container', {
center: [55.276686895824426, 25.194401597007968],
zoom: 18.5,
rotation: 33.8,
pitch: 52.2,
style: '91d90926-1d17-44c3-9e5b-26140e44ac4e',
key: 'Your API access key',
styleState: {
fadeDistance: defaultDistance
},
});
map.on('zoom', () => {
const zoom = map.getStyleZoom();
map.patchStyleState({
fadeDistance: zoom > triggerZoom ? hiddenDistance : defaultDistance
});
});
</script>
</body>
</html>