Stretchable label background
You can use a stretchable image as a background for a label on the map. This allows you to create a distinctive background for labels of arbitrary length or for multi-line labels.

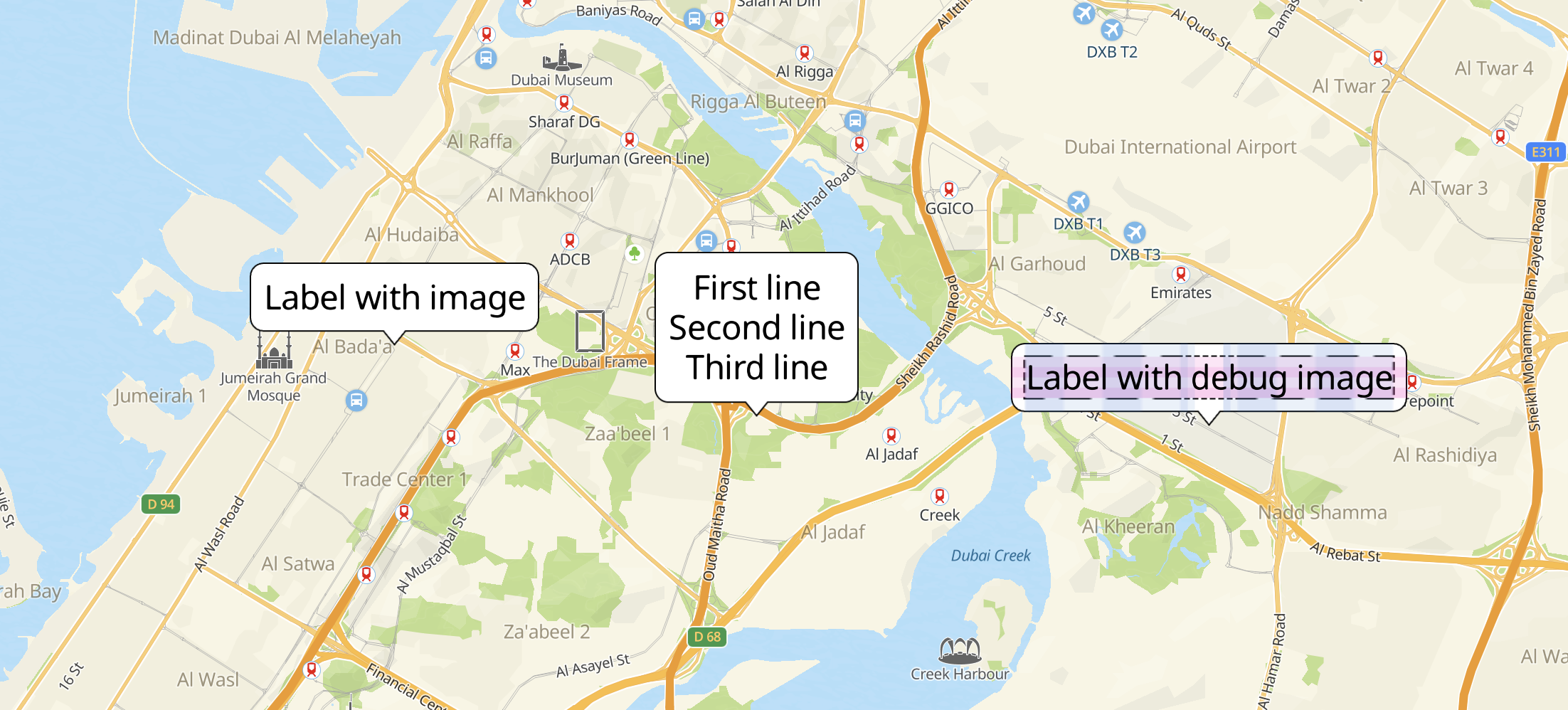
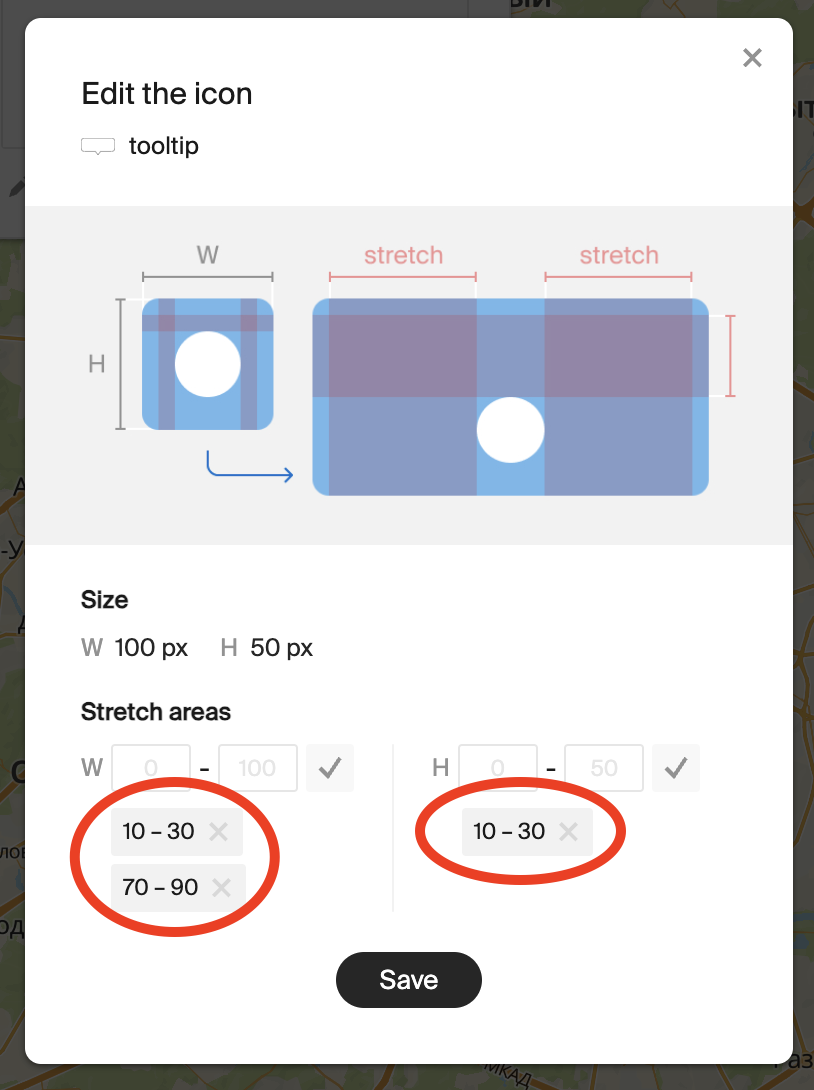
To stretch an image properly, you need to specify monotonous image areas, which can be distorted unnoticeably. These areas will be stretched so that the image size corresponds with the label size. In the image below, blue areas indicate horizontal stretch zones and pink areas indicate vertical stretch zones:
The label background is created from an SVG image. You can add your own image or use an existing style icon.
Note
To stretch a texture in width and height independently, some browsers (for example, Firefox) require the SVG image to contain the
preserveAspectRatioattribute set tonone.
Adding a background image
-
Open the Style editor.
-
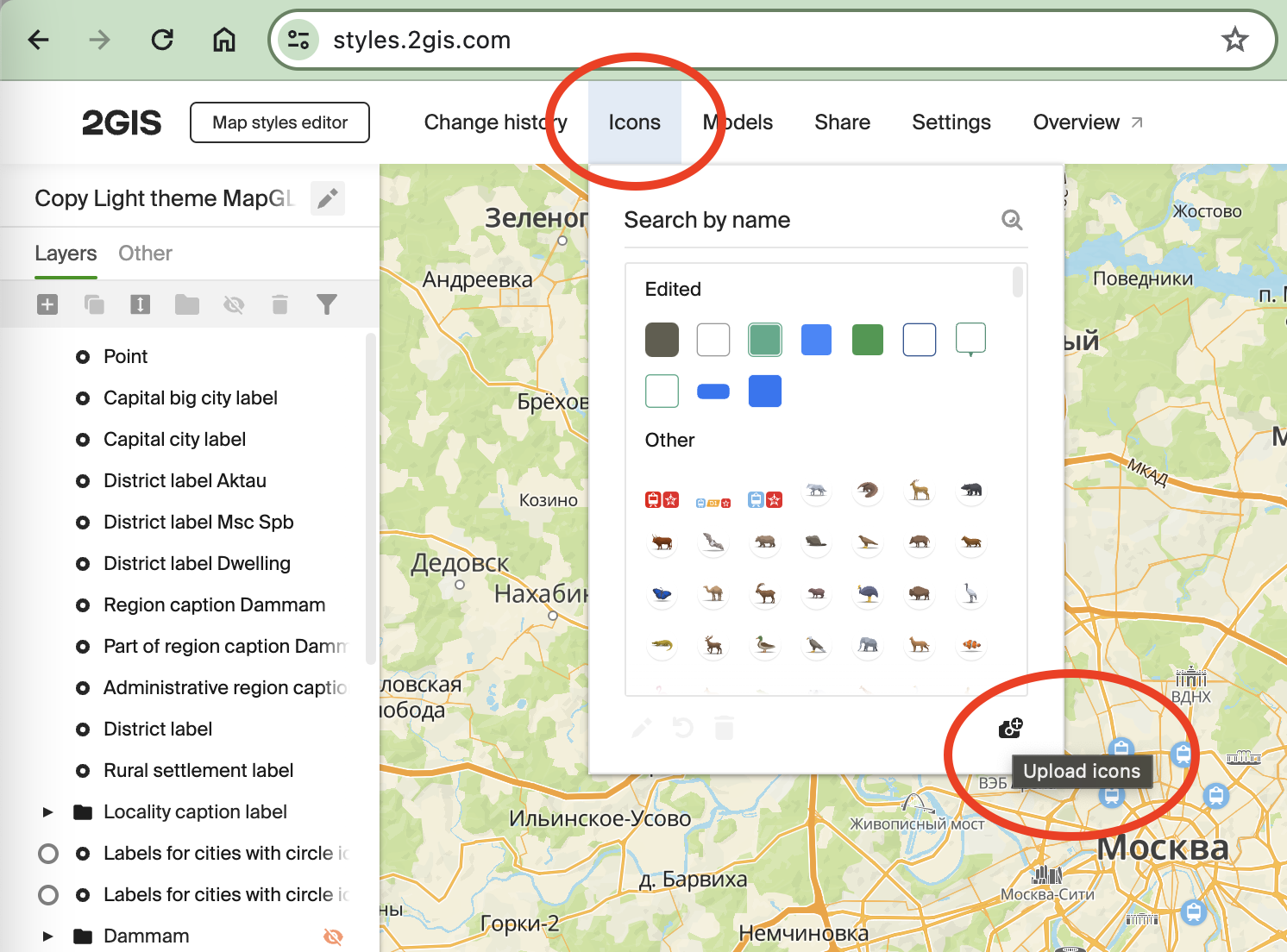
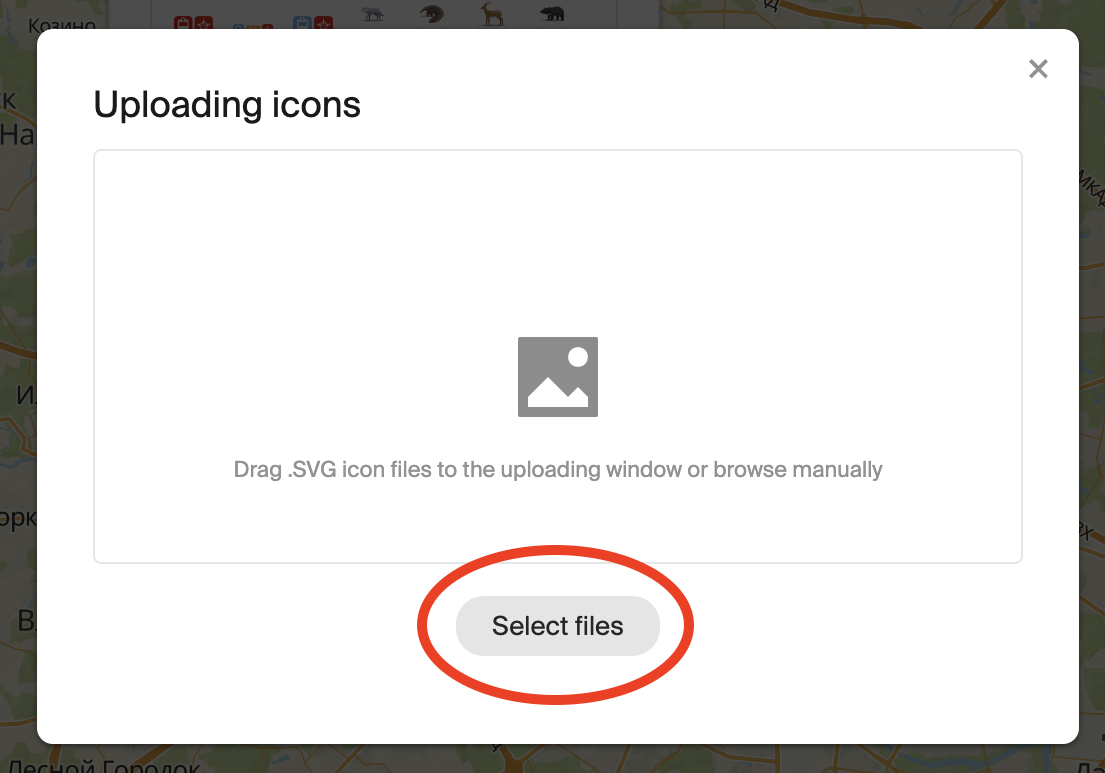
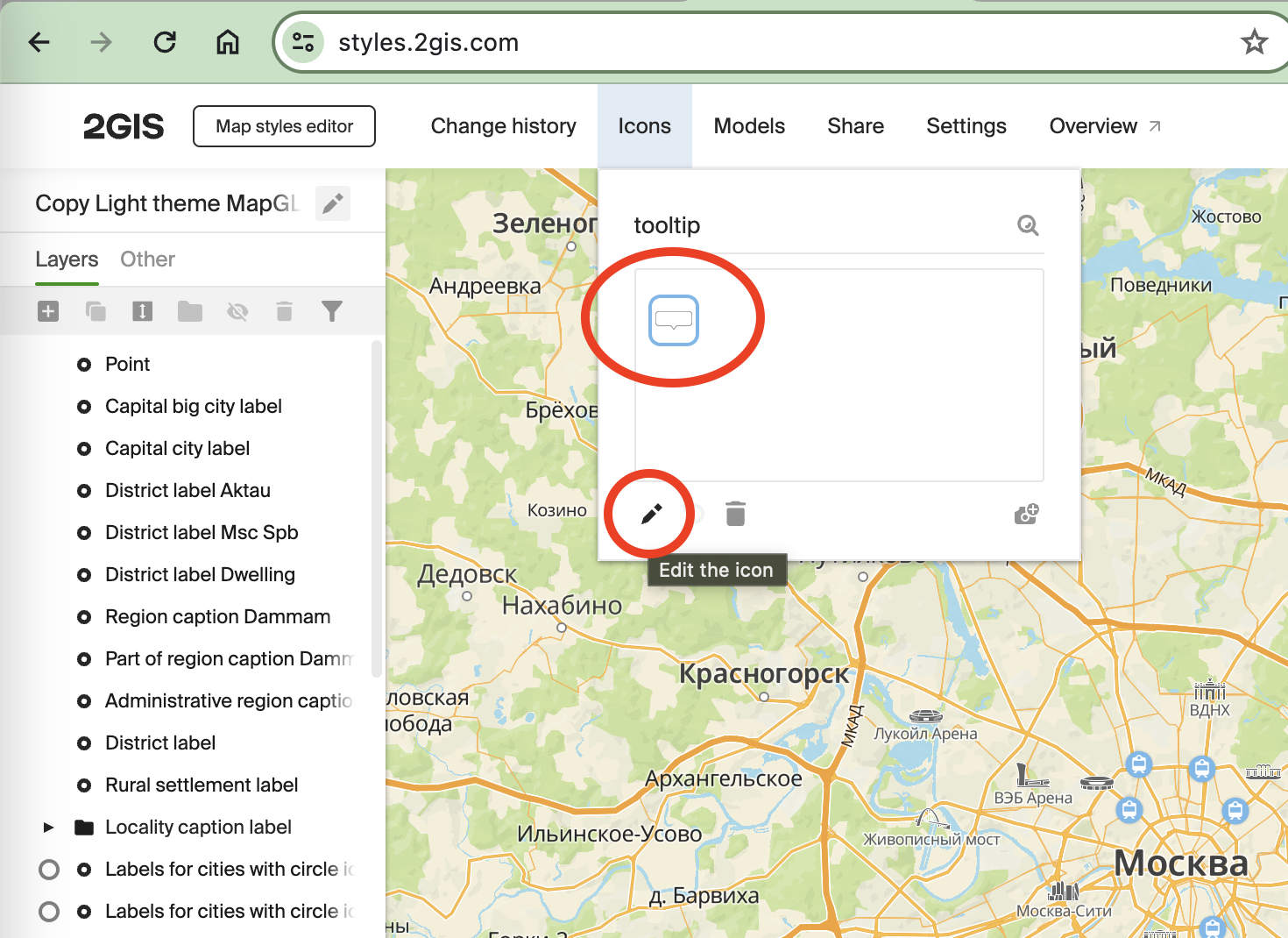
Open the Icons menu and select Upload icons -> Select files.


-
Wait for the file to load and click OK.
-
Open the Icons menu again, find the uploaded image (search by file name), and select Edit the icon.

-
At the bottom of the editing dialog, specify areas stretching the image in width (W) and in height (H):

-
Click Save.
Configuring a style layer
-
Open or create a style layer of the Point type.
-
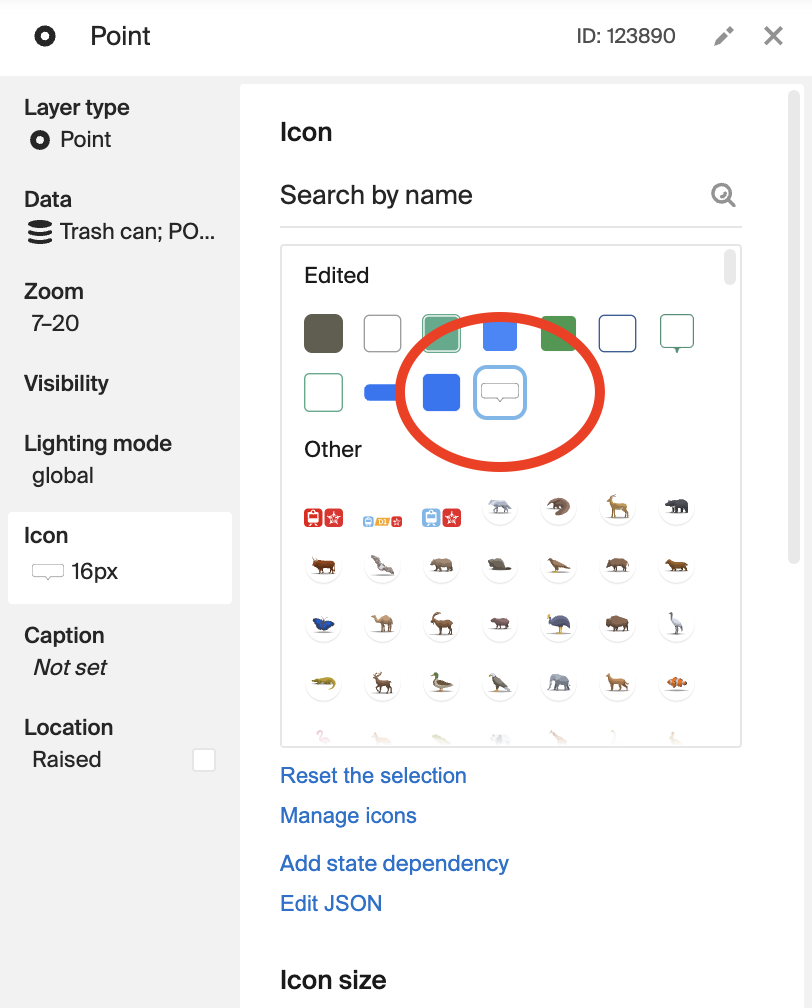
In the layer settings, select the uploaded background image as an icon.

-
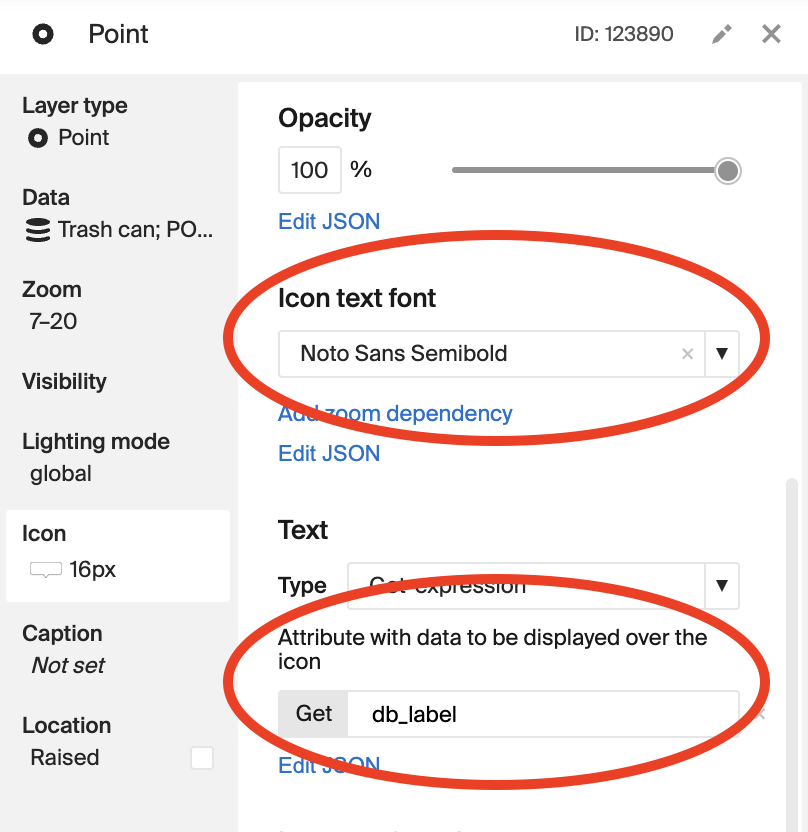
Configure icon text attributes.

-
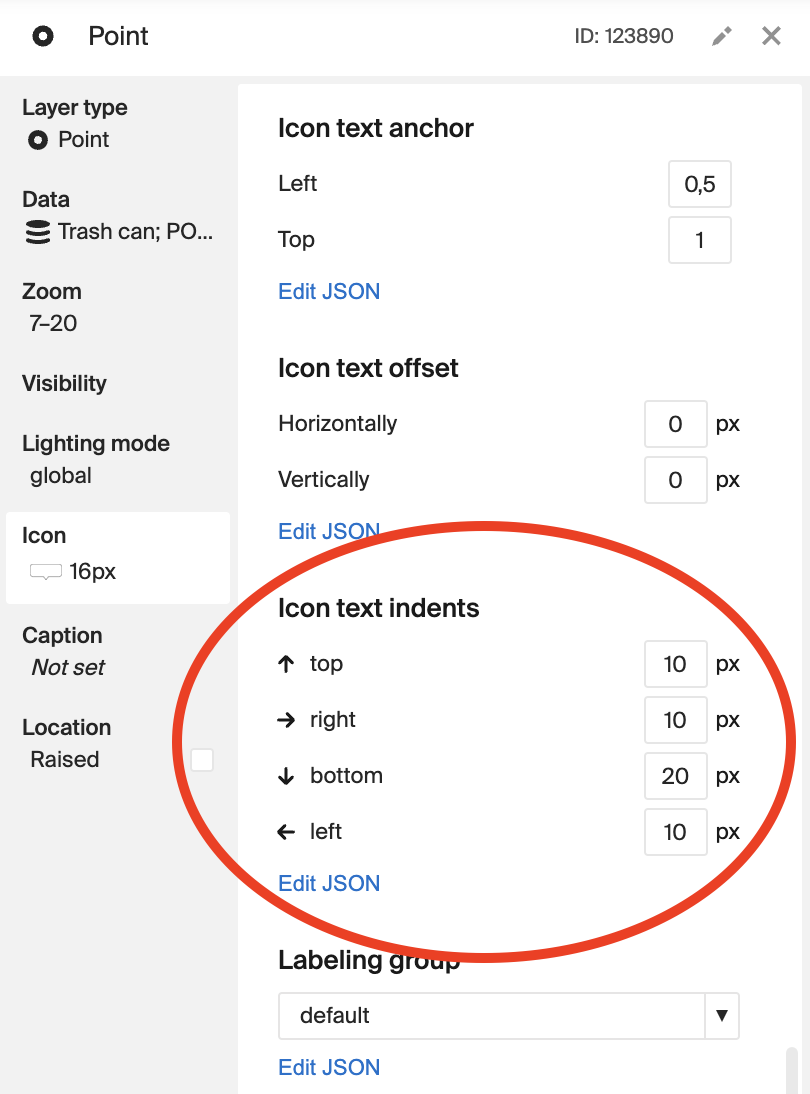
Configure icon text indents.

Result: