Working with the Platform Manager
Differences between On-Cloud and On-Premise versions
The Platform Manager is available both On-Cloud (see more in the account documentation) and On-Premise. The available features differ depending on the installation:
| On-Cloud | On-Premise | |
|---|---|---|
| Monitoring services | ✗ | ✓ |
| Uploading custom map styles |
✗ (You can specify the style in map settings) |
✓ |
| Testing services in the sandbox |
✓ | ✓ |
| Creating access keys | ✓ | ✗ (Only in the API keys management web interface) |
| Managing access keys | ✓ | ✗ (Only in the API keys management web interface) |
| Viewing statistics on access keys |
✓ | ✗ |
| Managing users and roles |
✓ (See the User management) instruction |
✓ |
Getting started
To start working with the Platform Manager, follow the steps below:
- Make sure the Platform Manager service is installed and works properly. For details, see the Installing the Platform Manager instruction.
- Go to a URL in the
https://platform.example.comformat that you received after installing the service.
The Platform Manager interface contains three tabs:
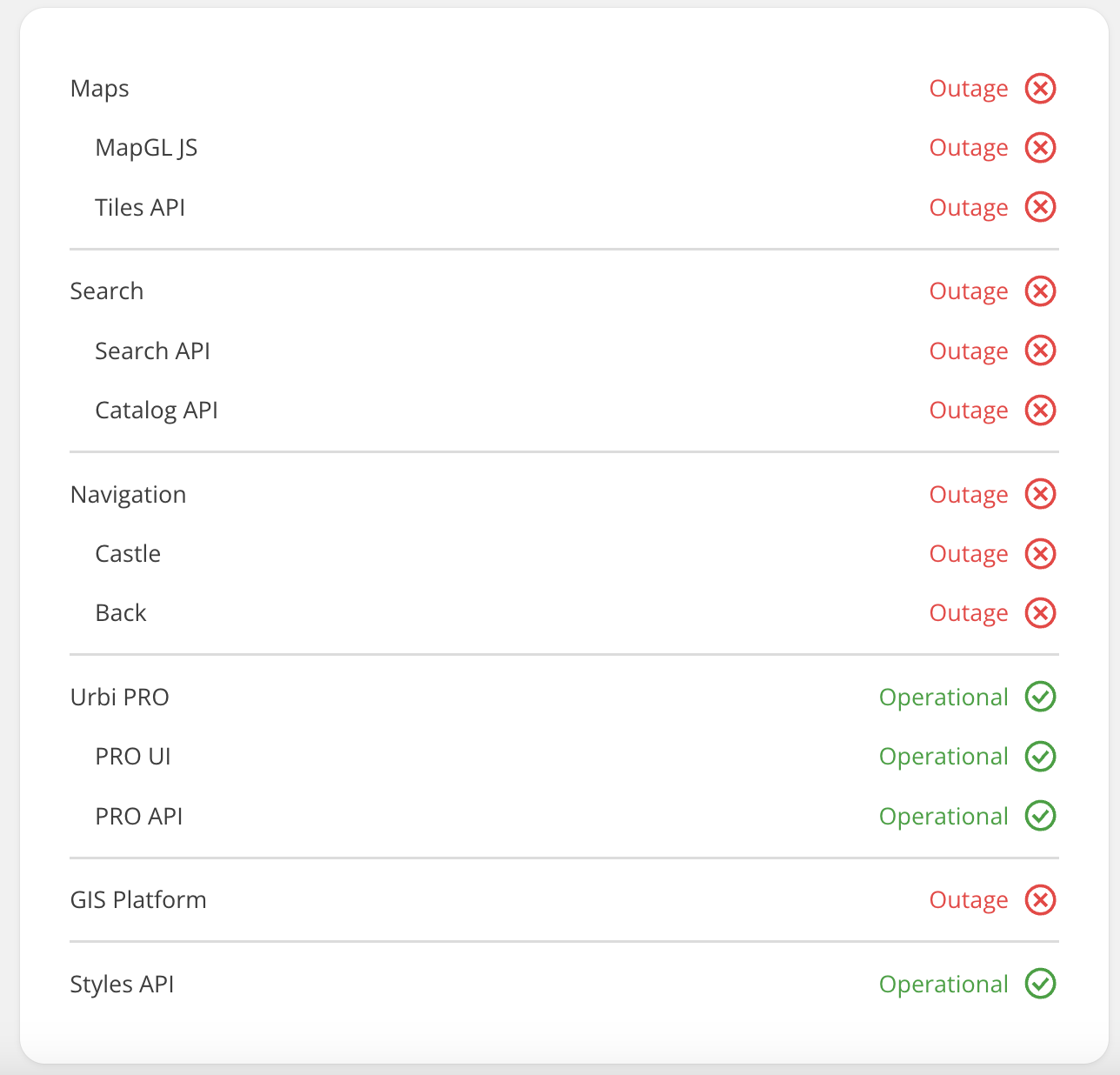
-
Status Page

Here you can:
- View the list of services installed within the On-Premise complex.
- Check their status.
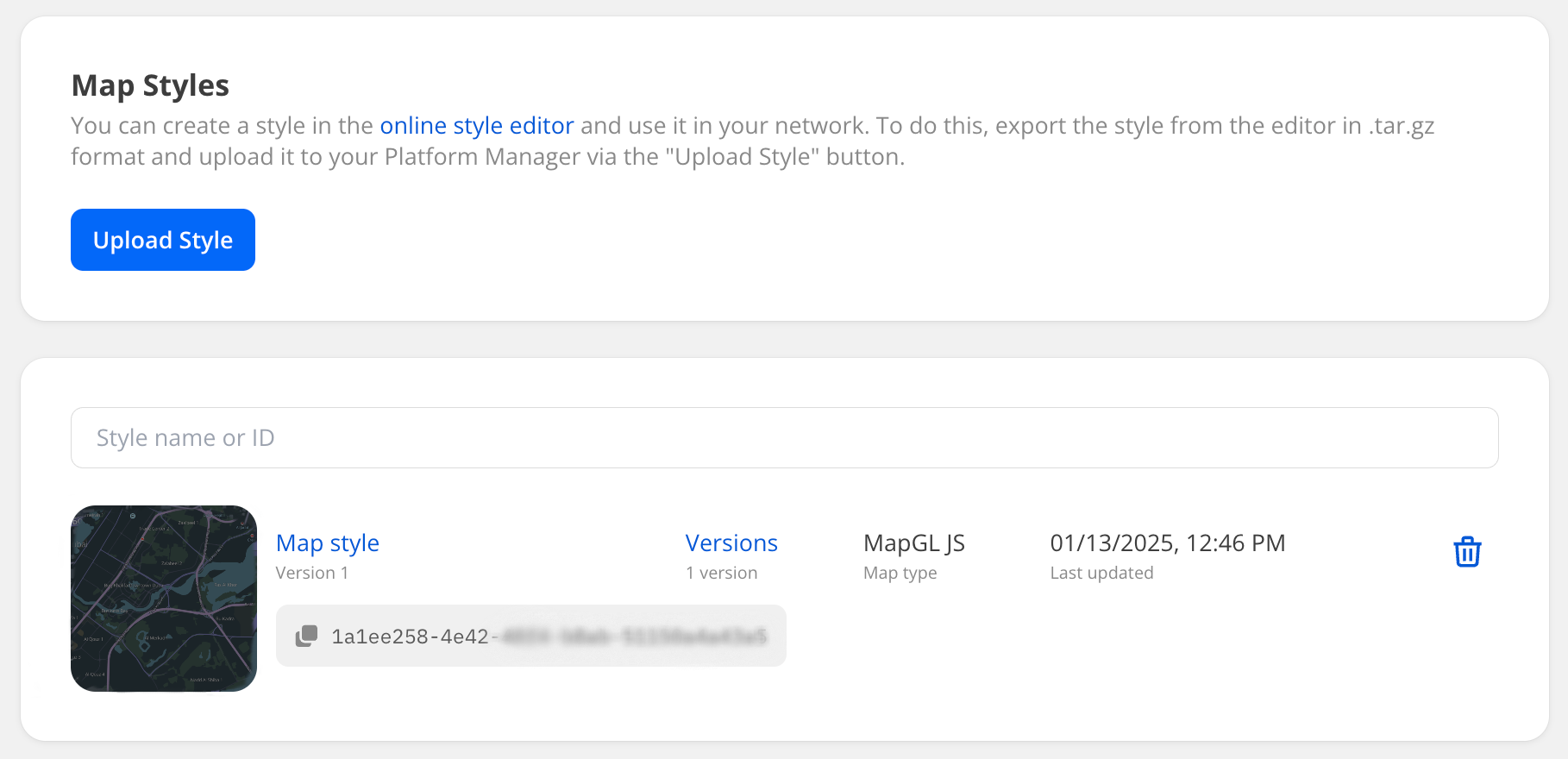
-
Map Styles

Here you can:
- Upload custom map styles to use in a private environment.
- Update map styles and switch between them. You can use new styles or upload updated versions of the same style.
- View the list of uploaded styles along with their details: style ID, version, and the map type they are created for.
- Delete uploaded styles.
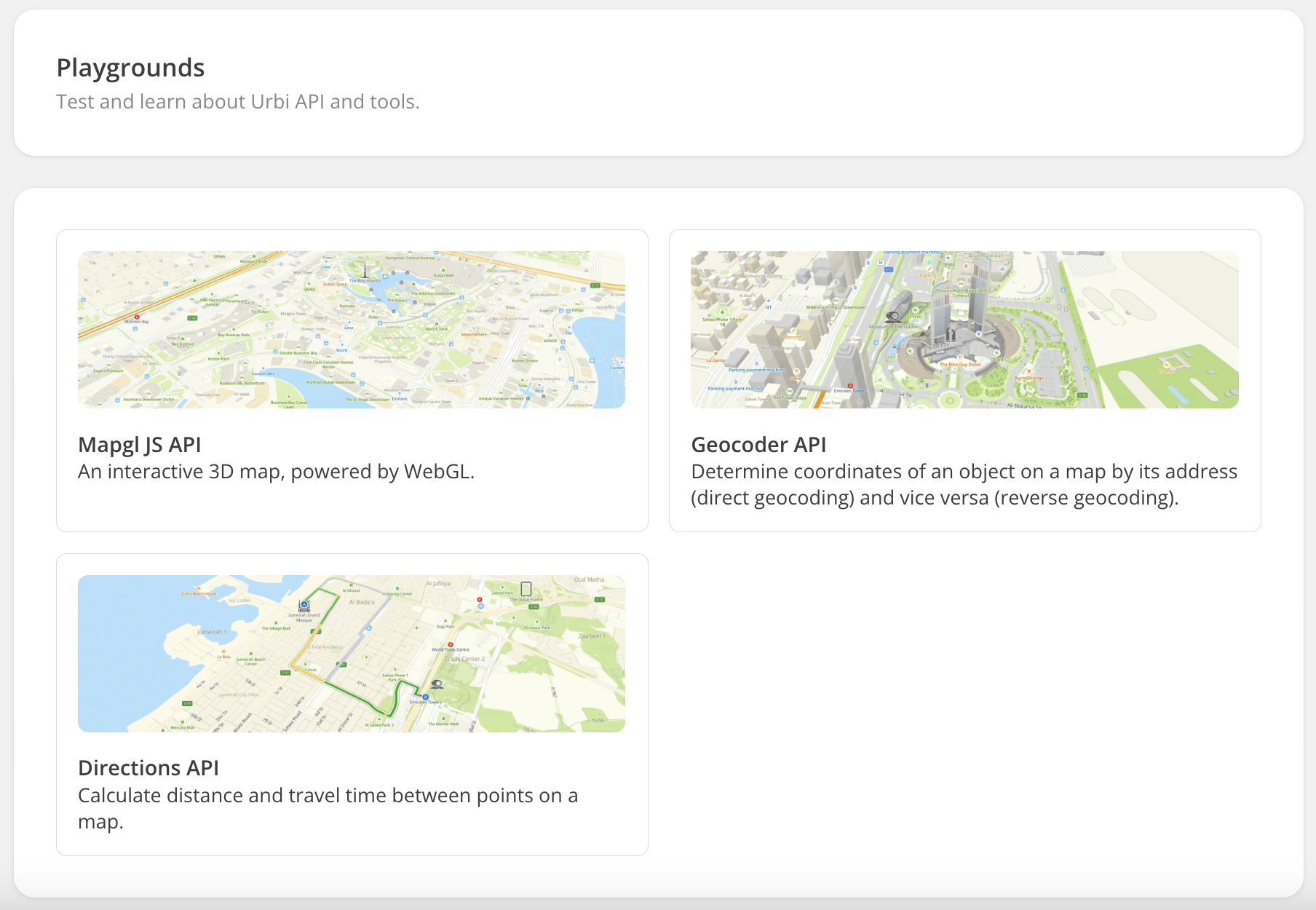
-
Playgrounds

Here you can test the operation of key APIs (you do not need to install services to work with playgrounds):
- MapGL JS API: a 3D interactive map based on the WebGL engine.
- Geocoder API: a search API for determining the coordinates of an object by address (direct geocoding) and vice versa (reverse geocoding).
- Directions API: a navigation API for building car, bicycle, and pedestrian routes.
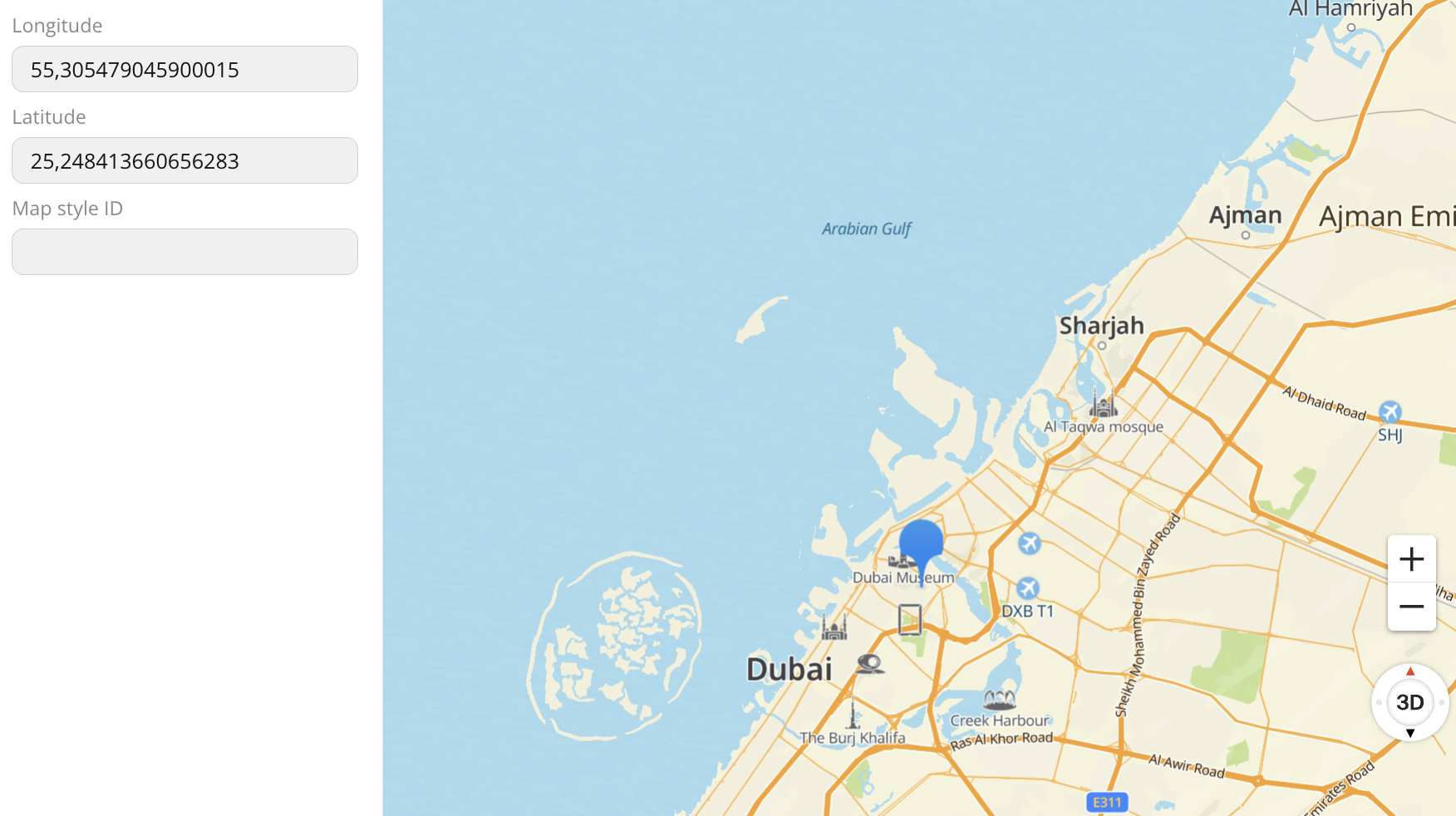
Example of working in the playground:

Managing map styles
Uploading and applying a map style
You can create a unique map style and use it in your environment.
-
Make sure that the Styles API is installed along with other map services.
-
Open the Style editor and create a map style.
See instructions on creating and configuring styles in the Style editor documentation.
-
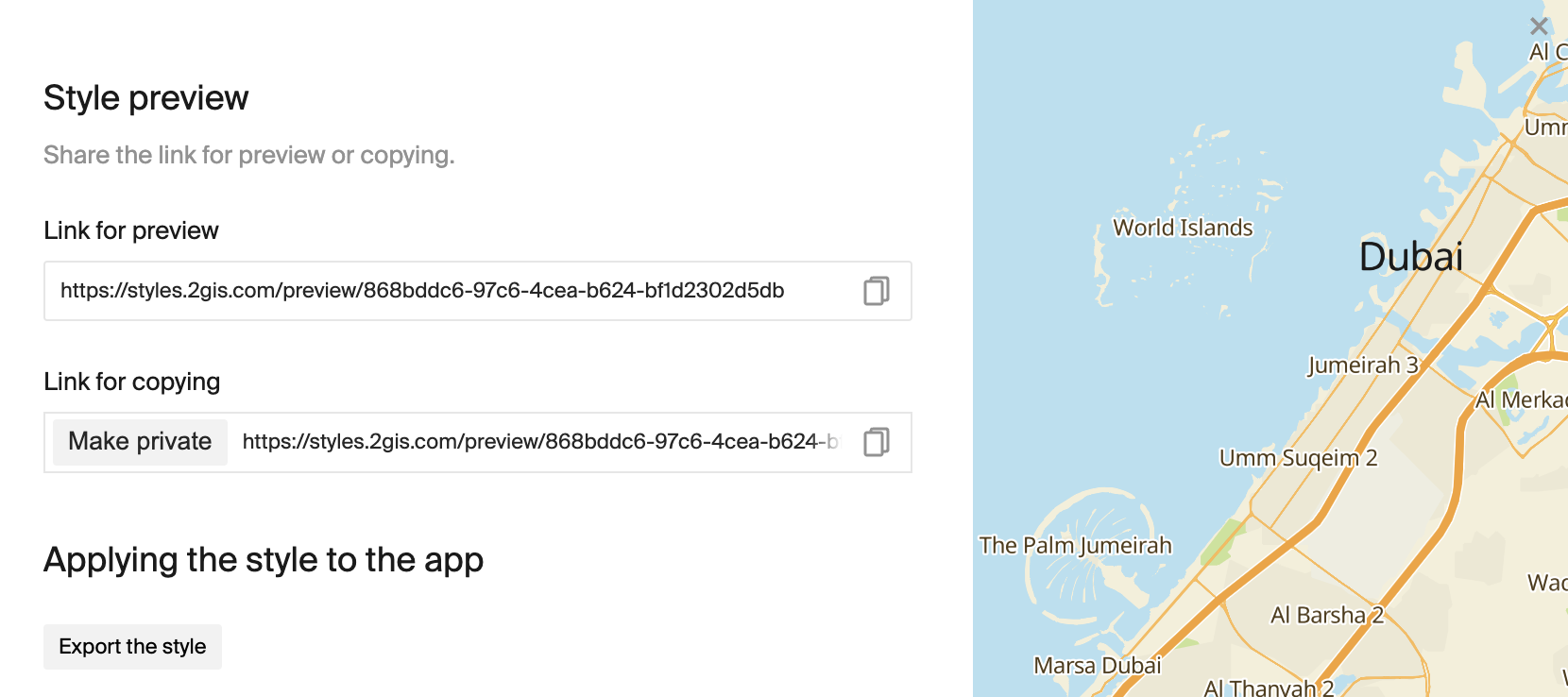
Export the created style from the Style editor:
-
In the Style editor, open the card of the required style in the My styles block.
-
In the top menu, click Share, and then click Export the style in the opened dialog.

-
Select the required style from the list and click Export.
A new panel appears, preparing the archive for download.
-
When the style is in the Done status, select it from the list and click Download the style.
-
Save the generated
.tar.gzarchive locally.
-
-
Upload the style to the On-Premise environment:
- Open the Platform Manager in a browser.
- Go to the Map Styles tab and click Upload Style.
- Add the exported
.tar.gzarchive and wait until it is successfully uploaded (the archive status must be Uploaded).
-
To check how the uploaded style looks in the sandbox, on the Map Styles tab, click the required style name.
-
Copy the generated style ID from the Map Style ID field and apply it to the map using the MapGL JS API.
You can upload different versions of one style and switch between them in the Platform Manager: for more details, see the Updating a map style section.
Updating a map style
You can apply a new style to the map or update a previously created one.
-
Open the Style editor and create a new style or edit an existing one.
See instructions on creating and configuring styles in the Style editor documentation.
-
Follow the steps to export the style from the Style editor and upload it to the Platform Manager.
-
If you upload an updated version of the existing style, its ID does not change. The Platform Manager detects the update as a new version of the style. You can switch between versions of one style.
-
If you upload a new style, copy the generated style ID from the Map Style ID field and apply it to the map using the MapGL JS API.
Deleting a map style
Important
Before deleting a style, make sure it is not applied to any active map. Otherwise, the map may display incorrectly when the style is removed.
- Open the Platform Manager in a browser.
- Go to the Map Styles tab and click
icon next to the required style.